Filtro Ng-Repeat en Angular

Presentaremos cómo usar la propiedad filter en ng-repeat en Angular.
Filtrar en Angular Ng-Repeat
Ng-repeat se usa para repetir un conjunto de HTML hasta que se muestren los elementos de la lista. Es útil mostrar una lista de datos con el mismo diseño en una página, como en tablas o publicaciones de blog.
Mientras mostramos una lista de datos en tablas o publicaciones de blog, a veces queremos filtrar datos específicos del resultado mostrado. Para mostrar datos según la categoría o cualquier otra etiqueta específica, podemos usar el filter en ng-repeat, que mostrará datos en función de la consulta que queramos.
Veamos un ejemplo para entender filter en ng-repeat. Primero, crearemos una lista de libros mostrados usando ng-repeat.
Vamos a crear una lista de cuatro libros que se mostrarán.
# angular
var app = angular.module("myList", []);
app.controller("ListCtrl", function($scope) {
$scope.records = [
{
"Name" : "Book 1",
"Publisher" : "Germany"
},
{
"Name" : "Book 2",
"Publisher" : "Czeck"
},
{
"Name" : "Book 3",
"Publisher" : "Canada"
},
{
"Name" : "Book 4",
"Publisher" : "Australia"
}
]
});
Ahora que hemos creado una lista, crearemos una plantilla para mostrar nuestra lista usando ng-repeat. Usaremos Bootstrap para crear una tabla con esta lista de libros.
# angular
<body ng-app="myList">
<table ng-controller="ListCtrl" border="1">
<tr ng-repeat="book in records">
<td>{{book.Name}}</td>
<td>{{book.Publisher}}</td>
</tr>
</table>
</body>
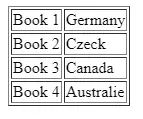
Producción:

En la imagen, puede ver que hemos mostrado la lista de libros en una tabla usando ng-repeat.
Ahora vamos a filtrar nuestra lista usando filter en ng-repeat.
# angular
<body ng-app="myList">
<table ng-controller="ListCtrl" border="1">
<tr ng-repeat="book in records | filter: {Name: 'Book 1'} ">
<td>{{book.Name}}</td>
<td>{{book.Publisher}}</td>
</tr>
</table>
</body>
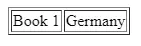
Comprobemos la salida.

En la imagen, puede ver que podemos usar fácilmente la propiedad de filtro en ng-repeat para filtrar los resultados a nuestro gusto.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn