在 TypeScript 中将数字转换为字符串
- TypeScript 中的类型转换
- 在 TypeScript 中使用模板文字将数字转换为字符串
-
在 TypeScript 中使用
toString()将数字转换为字符串 - 在 TypeScript 中使用字符串构造函数将数字转换为字符串

本教程提供有关类型转换的指南,以及如何使用 TypeScript 中的不同方法将数字转换为字符串。
TypeScript 中的类型转换
类型转换意味着将表达式从一种数据类型更改为另一种数据类型。
TypeScript 被编译为 JavaScript 并且行为不同;它不会对你定义的类型给出两个提示,并且在执行期间没有运行时来强制执行类型。
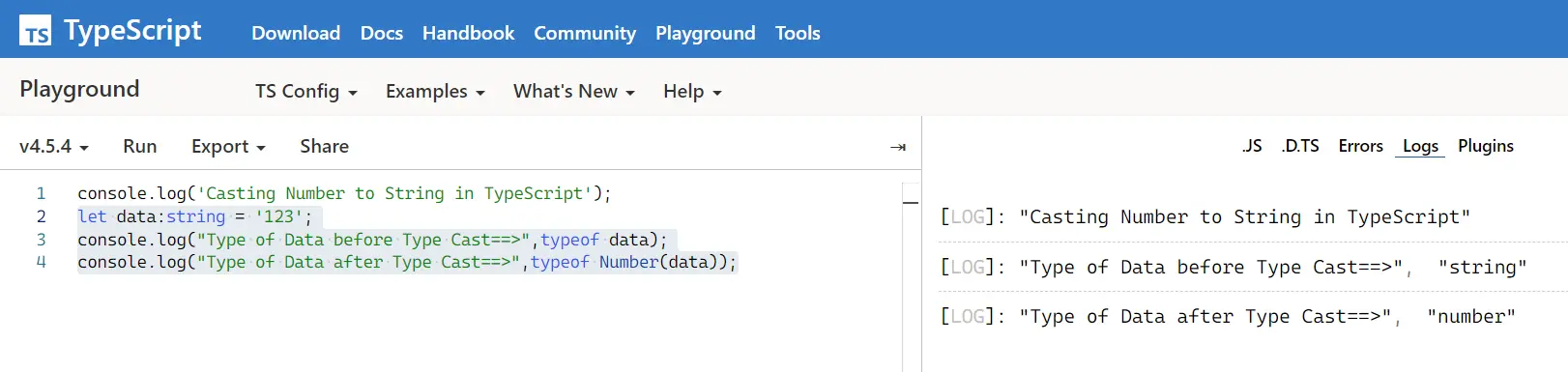
例子:
let data:string = '123';
console.log("Type of Data before Type Cast==>",typeof data);
console.log("Type of Data after Type Cast==>",typeof Number(data));
输出:

默认情况下,变量数据分配有一种字符串。使用 Number 构造函数后,我们看到了字符串数据类型到数字数据类型的转换。
在 TypeScript 中使用模板文字将数字转换为字符串
使用模板文字,它使用反引号 ` 进行转换。
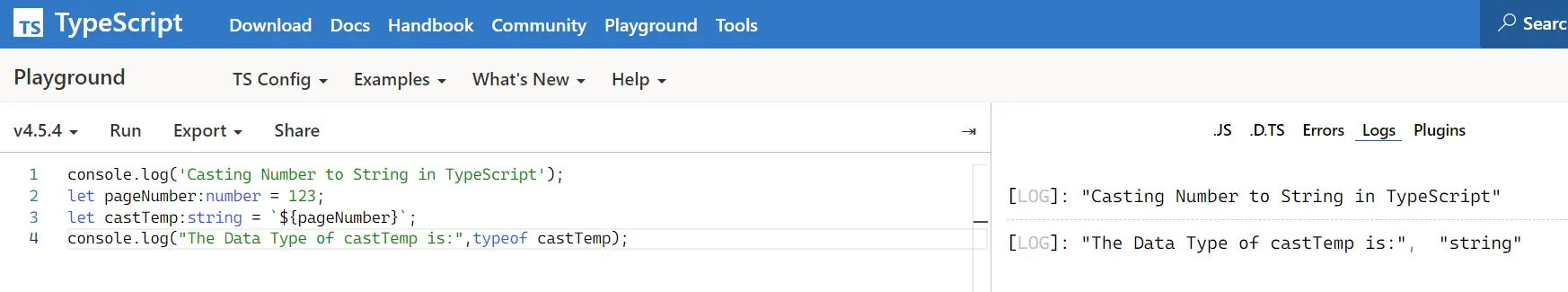
例子:
let pageNumber:number = 123;
let castTemp:string = `${pageNumber}`;
console.log("The Data Type of castTemp is:",typeof castTemp);
输出:

在 TypeScript 中使用 toString() 将数字转换为字符串
toString() 方法是 TypeScript 中可用的已定义方法,当应用的变量为 null 或未定义时,它将引发错误。
例子:
let pageNumber:number = 123;
let castTemp:string = pageNumber.toString();
console.log("The Data Type of castTemp is:",typeof castTemp);
输出:
.webp)
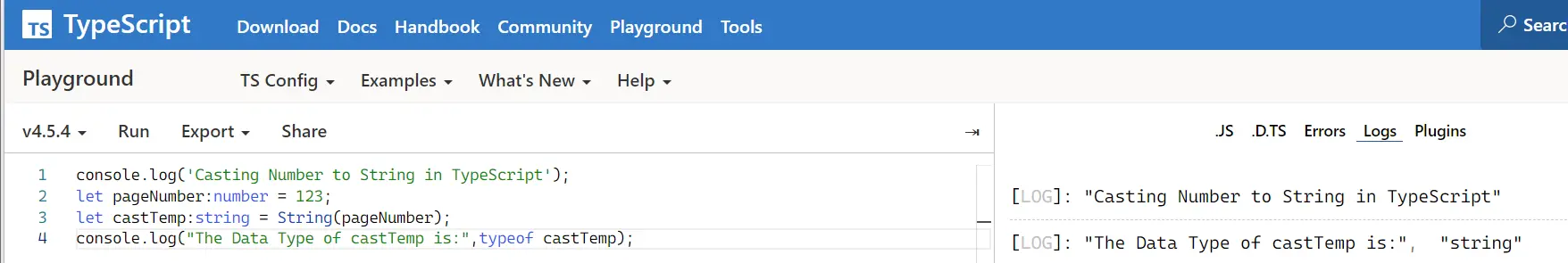
在 TypeScript 中使用字符串构造函数将数字转换为字符串
将数字转换为字符串的一种更简单的方法是使用字符串构造函数。这不会将数字转换为字符串,而是将其转换为字符串。
例子:
let pageNumber:number = 123;
let castTemp:string = String(pageNumber);
console.log("The Data Type of castTemp is:",typeof castTemp);
输出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn