在 React 中导入 JSON 文件

我们将介绍如何在 React 应用程序中导入和解码 JSON 文件。
在 React 中导入 JSON 文件
在处理 React 应用程序时,我们可能经常需要处理 JSON 数据。这些数据可能来自第三方 API、外部文件,有时也可能来自内部文件。
本教程将解释我们如何在我们的 React 应用程序中导入 JSON 文件并将它们解码以在表格或我们想要的任何形式中显示数据。
有两种方法可以导入 JSON 文件并对其进行解码。一种是使用 json-loader 模块并将其添加到 webpack.config 中,另一种是使用 json-loader 直接导入。
我们将浏览这两个选项并了解如何轻松导入 JSON 文件并使用这两个选项对其进行解码。
让我们使用以下命令创建一个新应用程序。
# react
npx create-react-app my-app
在 React 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# react
cd my-app
让我们运行我们的应用程序来检查所有依赖项是否都安装正确。
# react
npm start
我们将在 src 文件夹中创建一个新的 JSON 文件并添加示例 JSON 数据。因此,new.json 将如下所示。
[
{
"_id": "61fb989256f61bab608dc4d2",
"index": 0,
"guid": "d3b6f613-08d9-4adb-98db-3f41b9cd99a1",
"isActive": true,
"balance": "$2,909.62",
"age": 27,
"name": "Shields Cummings",
"gender": "male",
"company": "STRALUM",
"email": "shieldscummings@stralum.com",
"phone": "+1 (995) 477-2970",
"address": "434 Lamont Court, Marne, Guam, 4195"
},
{
"_id": "61fb98922547ddb0d59c98ba",
"index": 1,
"guid": "296d2400-c3d8-44fb-aaa5-f117b11952bf",
"isActive": true,
"balance": "$1,184.19",
"age": 33,
"name": "Mildred Burns",
"gender": "female",
"company": "TERRAGEN",
"email": "mildredburns@terragen.com",
"phone": "+1 (839) 497-3120",
"address": "746 Clay Street, Delco, Hawaii, 3210"
},
{
"_id": "61fb98921eacae6e7fe57679",
"index": 2,
"guid": "bd6e11a1-27ef-44be-8f8c-8855814efd0f",
"isActive": false,
"balance": "$1,485.42",
"age": 24,
"name": "Blanca Gilbert",
"gender": "female",
"company": "FLEETMIX",
"email": "blancagilbert@fleetmix.com",
"phone": "+1 (996) 472-2126",
"address": "783 Tudor Terrace, Rivera, Nebraska, 6089"
},
{
"_id": "61fb9892c2a1fb24a0d20157",
"index": 3,
"guid": "5f29ae59-93cb-4809-93c0-88e74ab5d3e0",
"isActive": true,
"balance": "$1,581.33",
"age": 25,
"name": "Avery Knox",
"gender": "male",
"company": "CRUSTATIA",
"email": "averyknox@crustatia.com",
"phone": "+1 (805) 440-2822",
"address": "184 Harbor Court, Alden, Delaware, 5527"
},
{
"_id": "61fb9892884ed91223aa4bb1",
"index": 4,
"guid": "c92d9bd4-d1dc-4311-a2d0-bd3278df2ba3",
"isActive": false,
"balance": "$1,098.88",
"age": 28,
"name": "Haley Mclaughlin",
"gender": "male",
"company": "GEEKFARM",
"email": "haleymclaughlin@geekfarm.com",
"phone": "+1 (824) 539-2915",
"address": "428 Douglass Street, Deseret, Colorado, 7275"
}
]
可以使用称为 json-generator 的在线服务创建这种虚假或临时 JSON 数据。我们将使用 npm 安装 json-loader 并对其进行解码。
# react
npm i json-loader --save-dev
在 React 中使用 json-loader 导入 JSON 文件
一旦我们安装了 json-loader 库,我们需要在 webpack.config 中添加一个加载器。
# react
loaders: [
{ json: /\.json$/, loader: 'json-loader' },
]
通过在 webpack.config 中添加 json-loader 可以帮助我们避免在每个文件中添加 json-loader。
一旦我们在加载器中添加了 JSON 加载器,我们就可以导入它。
# react
import new from "./new.json";
在使用 json-loader 时,我们需要确保我们使用的是 v2 的 webpack,因为它在 v1 中不起作用。
我们可以轻松解码 JSON 文件并在表格中显示数据。首先,我们将从 App.js 中的 JSON 文件中导入 person。
导入后,我们可以使用 person 作为数组从 JSON 中获取数据。因此,我们将创建一个显示 id、Name、Age、Company 和 Balance 的表。
App.js 中的代码如下所示。
# react
import "./styles.css";
import person from "./new.json";
export default function App() {
return (
<div className="App">
<h1>Decoding JSON File</h1>
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Age</th>
<th>Company</th>
<th>Balance</th>
</tr>
<tr>
<td>{person[0]._id}</td>
<td>{person[0].name}</td>
<td>{person[0].age}</td>
<td>{person[0].company}</td>
<td>{person[0].balance}</td>
</tr>
<tr>
<td>{person[1]._id}</td>
<td>{person[1].name}</td>
<td>{person[1].age}</td>
<td>{person[1].company}</td>
<td>{person[1].balance}</td>
</tr>
<tr>
<td>{person[2]._id}</td>
<td>{person[2].name}</td>
<td>{person[2].age}</td>
<td>{person[2].company}</td>
<td>{person[2].balance}</td>
</tr>
<tr>
<td>{person[3]._id}</td>
<td>{person[3].name}</td>
<td>{person[3].age}</td>
<td>{person[3].company}</td>
<td>{person[3].balance}</td>
</tr>
</table>
</div>
);
}
如你所见,我们很容易通过使用索引和键从 JSON 文件中获取特定值来获取值。
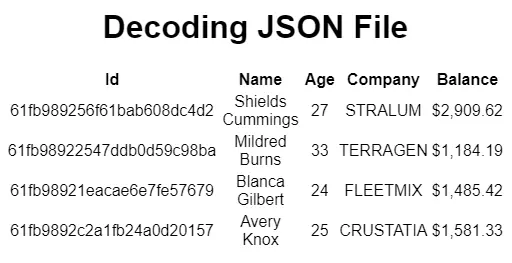
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn