在 JavaScript 中选中复选框时显示文本
-
使用 JavaScript
.checked属性来显示复选框被选中时的文本 -
使用 jQuery
is()函数和 JavaScript.checked属性来显示复选框被选中时的文本 -
使用 jQuery
ready和click事件来显示复选框被选中时的文字

本文向你介绍了在 JavaScript 中选中复选框时显示文本的不同技术。它还向你介绍 JavaScript 和 jQuery 函数和事件。
使用 JavaScript.checked 属性来显示复选框被选中时的文本
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Checkbox</title>
</head>
<body>
<p>Let see how to know if check box is checked:</p>
<label for="check">Checkbox:</label>
<input type="checkbox" id="check" onclick="checkfunction()">
<p id="message" style="display:none">Checkbox is Checked Now!</p>
</body>
</html>
JavaScript 代码:
function checkfunction() {
var check = document.getElementById('check');
var message = document.getElementById('message');
if (check.checked == true) {
message.style.display = 'block';
} else {
message.style.display = 'none';
}
}
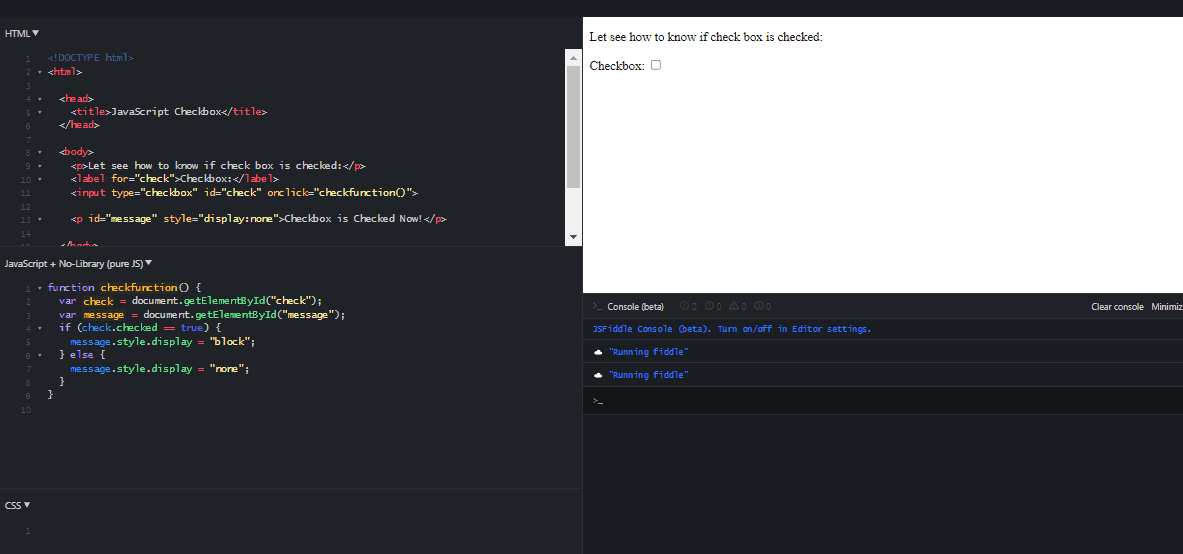
输出:

上面给出的代码通过定位元素的 id 值、check 和 message 来获取元素。然后,它检查 check.checked 的值是 true 还是 false。
如果它是 true,它会显示存储在 message 变量中的消息。然而,.checked 是一个 Boolean 属性,可以是 true 或 false。
我们可以在纯 JavaScript 中使用此属性并将其与 jQuery 函数结合使用。
我们可以使用 alert 函数在浏览器中显示弹出消息,而不是在窗口上显示消息来判断复选框是否被选中。你可以用下面的代码替换你的 JavaScript 代码来练习。
JavaScript 代码:
function checkfunction() {
if ((document.getElementById('check')).checked) {
alert('The checkbox is checked');
} else {
alert('The checkbox is not checked')
}
}
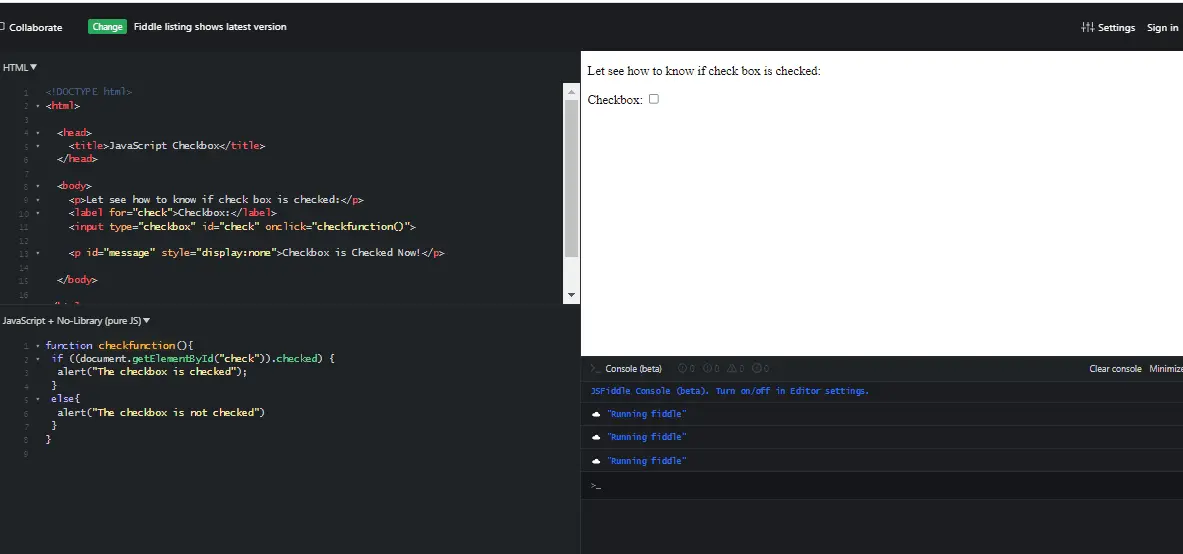
输出:

使用 jQuery is() 函数和 JavaScript .checked 属性来显示复选框被选中时的文本
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Checkbox Practice</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<input type="checkbox" id="check"> Check it and Submit
<button onclick="checked()"> Submit </button>
</body>
</html>
JavaScript 代码:
function checked() {
if ($('#check').is(':checked')) {
alert('Checked');
} else {
alert('Not Checked');
}
}
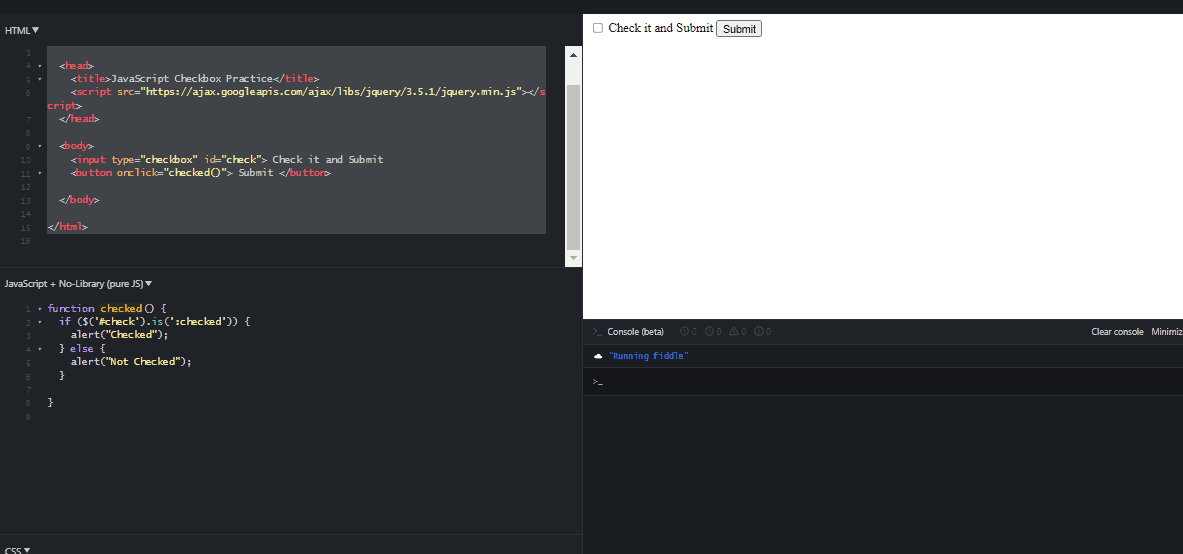
输出:

如果你单击标题为 Submit 的 button,checked() 方法将在上面给出的代码中执行。此方法获取 id 属性值为 check 的第一个元素。
此外,它检查元素的 checked 属性是 true 还是 false。如何?在这里,is() 函数检查所选元素是否与选择器元素匹配。
is() 函数检查当前元素与另一个元素;它可以是选择器或 jQuery 对象。
is() 方法有两个参数,一个是强制的,另一个是可选的(selectorElement 是强制的,function(index, element) 是可选的)。如果条件满足 false,此函数返回 true。
请记住,$ 在这里的行为类似于 document.getElementById。如果复选框被选中,上面的代码将显示 Checked;否则,未检查。
使用 jQuery ready 和 click 事件来显示复选框被选中时的文字
HTML 代码:
<html>
<head>
<title>practice ready and click events</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<input type="checkbox" id="check"> Check it
</body>
</html>
JavaScript 代码
$(document).ready(function() {
$('input').click(function() {
alert('You checed....');
});
});
输出:

ready 和 click 是 JavaScript 中使用的 jQuery 事件。
ready 事件在加载文档对象模型 (DOM) 时发生。你可以在此处查看有关 ready 的更多详细信息。
click 用于将点击事件分配给选定的元素。在我们的示例中,它是一个 input 标签。你可以阅读此处了解更多详情。
请记住,只有在你想选中复选框时才能使用这些事件。原因是它检测 click 事件而不是检查 checked 属性。
在上面给出的输出中,你可以观察到它始终显示 You Checked。它不关心你是否取消选中,但它只是检测你是否单击。
它注意到 click 事件,这有助于了解复选框是否仅被选中。如果你还想知道复选框是否未选中,这不是一个好的选择。
