在 Django 应用程序中使用 jQuery

本文将讨论 jQuery 的简短介绍。我们还将学习如何在 Django 应用程序中使用 jQuery。
在 Django 应用程序中使用 jQuery
jQuery 是迄今为止世界上最受欢迎的 JavaScript 库,在全球 100 万个网站中的 80% 以上都可以找到。它是由 John Resig 于 2006 年发明的,jQuery 的流行是由 Web 开发市场的基本需求驱动的。
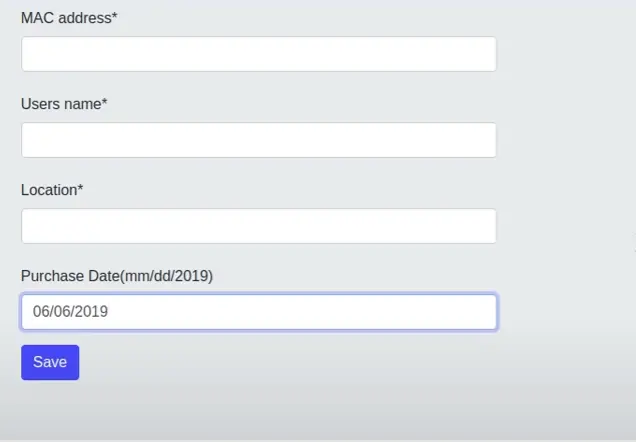
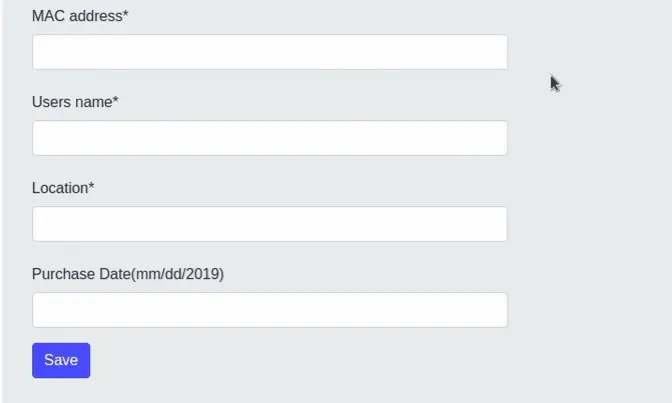
这篇简短的文章将演示如何将 jQuery 与 Django 应用程序连接起来。在这个应用程序中,我们创建了一个带有日期功能的表单,但是我们手动输入它存在一个问题,这对用户不太友好。

我们将添加一个日期选择器功能,使其更加用户友好,用户可以通过单击输入字段从日历中选择日期。这将是一个弹出式日历,我们可以在其中选择日期,使应用程序更易于使用。
我们将需要执行以下几个步骤来实现它:
-
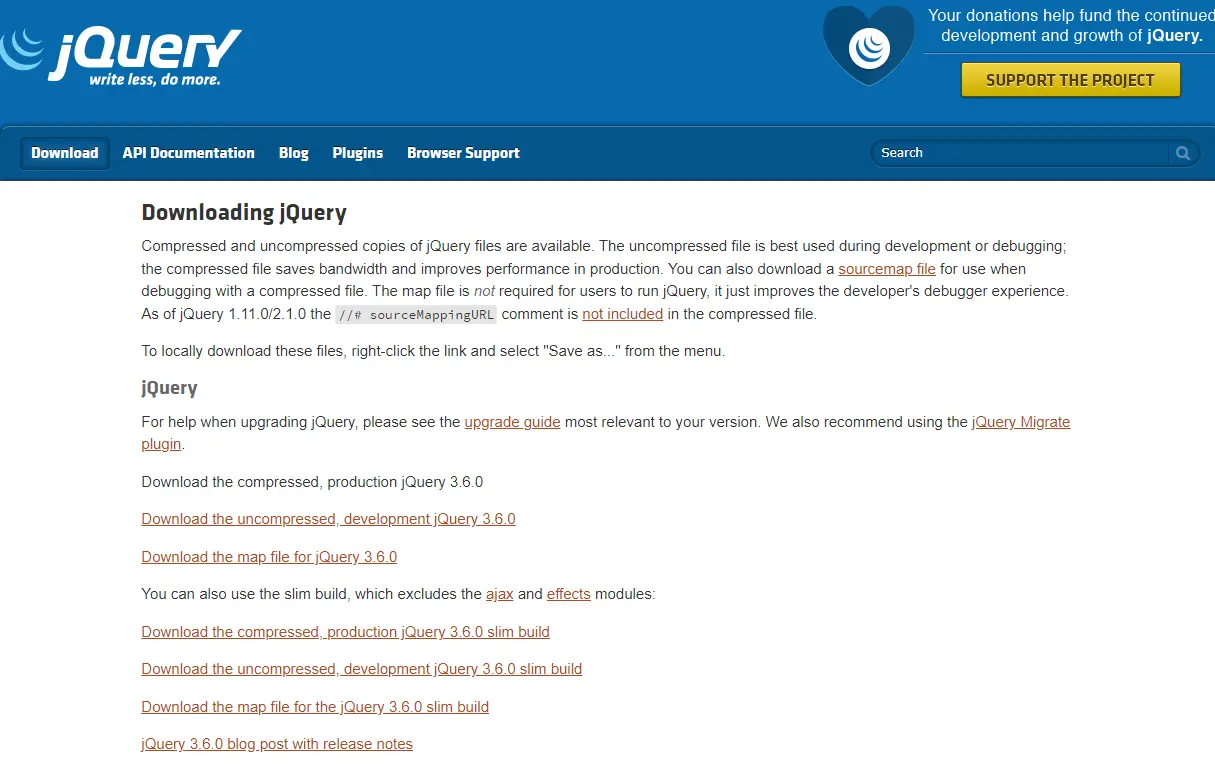
首先是从这个网站下载 jQuery 并选择当前版本,因为旧版本不能很好地与 jQuery UI 配合使用。我们将使用当前版本的 jQuery 并下载压缩文件。
-
通过单击,我们将在浏览器上打开源代码,另存为,然后导航到我们拥有静态断言的位置。

-
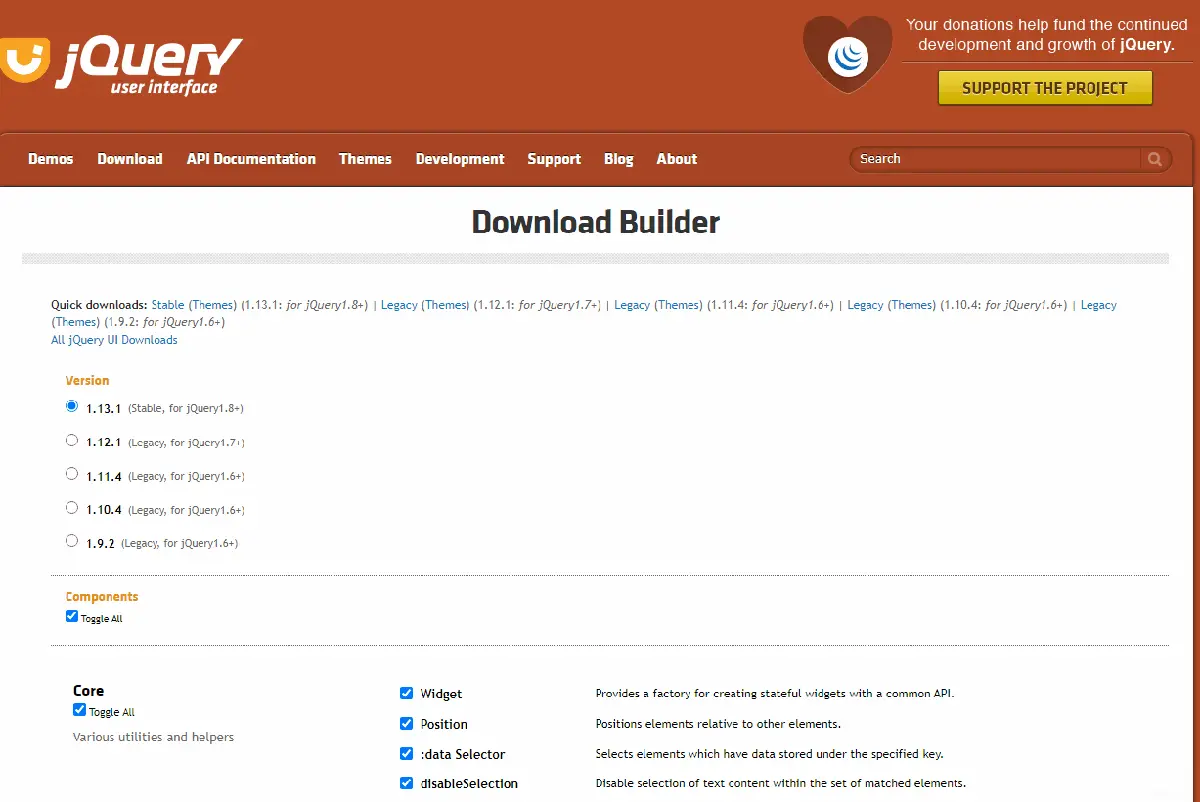
从这里下载 jQuery UI。我们需要单击主题选项卡,向下滚动,然后单击左侧的图库按钮。
-
选择你喜欢的主题,然后单击下载按钮。到达下一页后,我们将其下载到静态目录中。

-
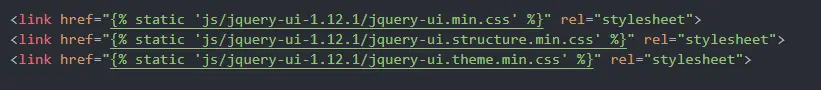
打开代码所在的 HTML 文件,然后在底部某处写入代码。这些都是 CSS 文件;通常,我们喜欢将 CSS 放在页面顶部。
我们使用的是 jquery-3.6.0.min 版本。如果你正在阅读本文,你可能需要更改 jQuery 版本或 jQuery UI。

-
在我们的例子中,我们将它保留在 JS 脚本所在的底部。

-
现在,我们必须在位于静态目录中的 JS 文件夹中创建一个 JS 文件,将这段代码写入 JS 文件中并保存。如果你想使用 jQuery,你可以像我们一样创建一个单独的文件来编写 jQuery 代码。

-
现在,我们将在编写 JS 脚本的 HTML 文件中编写一个简短的脚本。如果你使用单独的文件,你可以在脚本路径中指定名称,正如我们在本例中定义的
custom.js。
-
让我们看看它是否有效。我们可以看到我们可以从日期选择器中选择日期。

注意:本文仅用于演示目的,但代码和方法与在 Django 中使用 jQuery 相同。你可以将 jQuery 用于任何目的。
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn