Tkinter 教程 - 文字輸入控制元件
Jinku Hu
2023年1月30日

Tkinter 文字輸入控制元件-Entry 控制元件允許使用者輸入只有一種字型型別的單行文字。如果需要更多行,則應使用 Tkinter Text 控制元件。Entry 控制元件也可用於顯示單行文字。
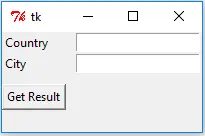
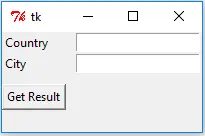
Tkinter Entry 文字輸入控制元件示例
import tkinter as tk
from tkinter import ttk
def callbackFunc():
resultString.set("{} - {}".format(landString.get(), cityString.get()))
app = tk.Tk()
app.geometry("200x100")
labelLand = tk.Label(app, text="Country")
labelLand.grid(column=0, row=0, sticky=tk.W)
labelCity = tk.Label(app, text="City")
labelCity.grid(column=0, row=1, sticky=tk.W)
landString = tk.StringVar()
cityString = tk.StringVar()
entryLand = tk.Entry(app, width=20, textvariable=landString)
entryCity = tk.Entry(app, width=20, textvariable=cityString)
entryLand.grid(column=1, row=0, padx=10)
entryCity.grid(column=1, row=1, padx=10)
resultButton = tk.Button(app, text="Get Result", command=callbackFunc)
resultButton.grid(column=0, row=2, pady=10, sticky=tk.W)
resultString = tk.StringVar()
resultLabel = tk.Label(app, textvariable=resultString)
resultLabel.grid(column=1, row=2, padx=10, sticky=tk.W)
app.mainloop()
此示例程式碼建立了一個 GUI,使用者可以輸入國家和城市名稱,然後在單擊 Get Result 按鈕後顯示輸入的資訊。

entryLand = tk.Entry(app, width=20, textvariable=landString)
它建立了一個 Tkinter Entry 控制元件例項,其寬度為 20 個字元單位。它只能在輸入框中顯示 20 個字元,因此,如果文字行超過 20 個字元,則需要使用箭頭來移動文字來顯示剩餘的文字。
Entry 控制元件的文字被分配給 Tkinter 字串變數 landString。你可以使用 landString.get() 方法獲取文字,並使用 landString.set() 方法設定文字。如果使用 set() 方法,則輸入框中的文字會自動更新。
Note
除了
StringVar 的 get() 方法外,你還可以用 Entry 控制元件物件的 get() 方法來得到 Entry 裡面輸入的文字。Tkinter Entry 文字輸入控制元件預設文字
我們有兩種方法來設定 Entry 預設文字,
set() 方法來設定 Tkinter Entry 控制元件預設文字
如上例所示,你可以使用 StringVar 的 set() 方法來設定 Tkinter Entry 的預設文字。
例如,
landString.set("Netherlands")
它會將預設文字設定為 Netherlands
insert() 方法來設定 Tkinter Entry 控制元件預設文字
insert(index,string) 方法在給定的 index 位置插入文字 string。如果 index 是 END,它會將文字附加到 Entry 控制元件。
entryLand.insert(tk.END, "Netherlands")
它將預設文字設定為 Netherlands。
Note
如果
Index 比控制元件中已有的文字長度要長的話,那它就跟 insert(END, string) 的效果相同。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
