在 jQuery 中使用標籤

在今天的文章中,我們將學習 jQuery 中的標籤。
jQuery 中的標籤
Tabs 是具有多個區域的單個內容區域,每個區域與列表中的標題相關聯。標籤通常用於將內容分成多個部分,這些部分可以像手風琴一樣被換出以節省空間。
標籤有一組選定的標記,應該用於它們正常工作:
標籤本身必須在有序或無序列表中。- 每個標籤
title必須在列表元素內,並附有帶有 href 屬性的錨點以進行包裝。 - 每個標籤面板可以是任何有效元素,但必須具有與關聯標籤錨點中的雜湊匹配的 ID。
每個標籤面板的內容可以在網頁上定義或通過 Ajax 載入;兩者都是根據與標籤關聯的錨點的 href 自動處理的。使用預設標籤在單擊時設定為關閉。
但是,可以修改事件以將滑鼠懸停在事件選項上。讓我們通過以下示例來理解它。
程式碼 - HTML:
<ul id="tabs">
<li><a id="home">Home</a></li>
<li><a id="about">About</a></li>
</ul>
<div class="container" id="homeC">Home Screen</div>
<div class="container" id="aboutC">About Us</div>
程式碼 - CSS:
#tabs {
width: 100%;
height:30px;
border-bottom: solid 1px #CCC;
padding-right: 2px;
margin-top: 30px;
}
a {cursor:pointer;}
#tabs li {
float:left;
list-style:none;
border-top:1px solid #ccc;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
margin-right:5px;
border-top-left-radius:3px;
border-top-right-radius:3px;
outline:none;
}
#tabs li a {
font-family:Arial, Helvetica, sans-serif;
font-size: small;
font-weight: bold;
color: #5685bc;;
padding-top: 5px;
padding-left: 7px;
padding-right: 7px;
padding-bottom: 8px;
display:block;
background: #FFF;
border-top-left-radius:3px;
border-top-right-radius:3px;
text-decoration:none;
outline:none;
}
#tabs li a.inactive{
padding-top:5px;
padding-bottom:8px;
padding-left: 8px;
padding-right: 8px;
color:#666666;
background: #EEE;
outline:none;
border-bottom: solid 1px #CCC;
}
#tabs li a:hover, #tabs li a.inactive:hover {
color: #5685bc;
outline:none;
}
.container {
clear:both;
width:100%;
border-left: solid 1px #CCC;
border-right: solid 1px #CCC;
border-bottom: solid 1px #CCC;
text-align:left;
padding-top: 20px;
}
.container h2 { margin-left: 15px; margin-right: 15px; margin-bottom: 10px; color: #5685bc; }
.container p { margin-left: 15px; margin-right: 15px; margin-top: 10px; margin-bottom: 10px; line-height: 1.3; font-size: small; }
.container ul { margin-left: 25px; font-size: small; line-height: 1.4; list-style-type: disc; }
.container li { padding-bottom: 5px; margin-left: 5px;}
程式碼 - JavaScript:
$(document).ready(function() {
$('#tabs li a:not(:first)').addClass('inactive');
$('.container').hide();
$('.container:first').show();
$('#tabs li a').click(function() {
var t = $(this).attr('id');
if ($(this).hasClass('inactive')) {
$('#tabs li a').addClass('inactive');
$(this).removeClass('inactive');
$('.container').hide();
$('#' + t + 'C').fadeIn('slow');
}
});
});
在上面的例子中,我們定義了帶有 ul 標籤的標籤,它將列出所有標籤。預設情況下,標籤的內容將使用 hide 方法隱藏,預設情況下,first 標籤將可見。
一旦使用者單擊任何標籤,它就會將 .inactive 類應用於所有列表元素,並從選定的列表元素中刪除 .inactive 類。這將確保在任何給定時間只有選定的列表元素會被啟用。
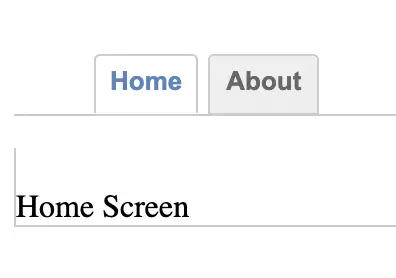
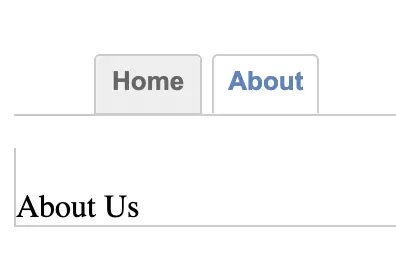
嘗試在任何支援 jQuery 的瀏覽器中執行上面的程式碼片段,它會顯示以下結果。
輸出:


Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn