JavaScript 中的文字框驗證
Anika Tabassum Era
2024年2月15日

當文字框具有有效內容時,它被認為是有效的。alert 或 console 可能會啟動一條訊息以確保使用者他錯過了更新值。
這是提交表單時一項有用且重要的任務。假設一個表單需要電子郵件 ID,並且在放置有效郵件之前它不會路由到目標頁面。
所有這些值都與資料庫相關,因此,空值可能會導致複雜性和計算錯誤。
在下一部分中,我們將定義兩種驗證文字區域的方法。一種是建立一個基本條件語句來檢查輸入值和返回訊息。
另一個是看 jQuery 是否也有類似的表現。讓我們檢查一下程式碼以便更好地理解。
在 JavaScript 中使用條件語句驗證文字框
在這裡,我們將生成兩個輸入欄位,一個用於文字,另一個用於密碼。以下任務是檢查文字框中的輸入值。
我們將根據需要設定這兩個欄位。這意味著每個文字框至少有一個字元(不是空格或空白)。
因此,在我們的例子中,我們將輸入 script 標籤,如果文字框內容為空或未定義,windows.alert 將觸發一條訊息。
程式碼片段:
<input type="text" id="login" placeholder="Username or Email" />
<input type="password" id="password" placeholder="Password" />
<input type="submit" value="Login" onclick="validate();" />
<script>
function validate() {
if (document.getElementById("login").value == "") {
alert("Username cannot be blank");
} else if (document.getElementById("password").value == "") {
alert("Password cannot be blank.");
}
}
</script>
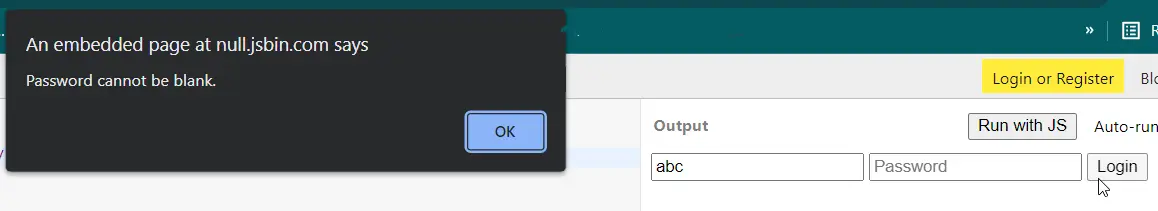
輸出:

每當我們將文字輸入欄位設定為某個值並按下 login 時,它會用 windows.alert 強調我們錯過了所需的文字框 password。
驗證文字框非常方便在進一步的驅動器中跳過更復雜的任務。這更像是一種預防措施,讓我們知道我們必須設定準確的輸入。
在 JavaScript 中使用 jQuery 驗證文字框
jQuery 驗證文字框的方式與前面類似,我們將在下面的示例中進行檢查。如果我們試圖區分兩個任務,那就是 jQuery 準備了一個 jQuery 物件,而前一個使用 JavaScript 物件來觸發各個 ids。
讓我們跳到程式碼段。
程式碼片段:
<input type="text" id="txt" />
<input type="button" id="btn" value="Check" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
if ($("#txt").val() == "") {
alert("Please enter Name!");
}
});
});
</script>
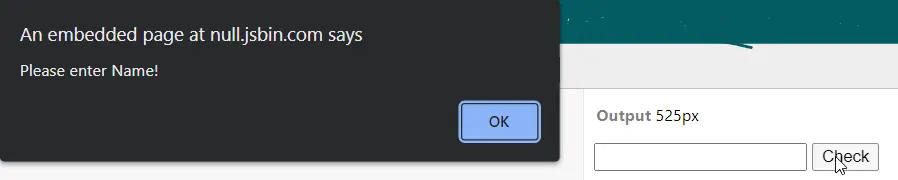
輸出: