JavaScript 刪除特殊字元
Mehvish Ashiq
2023年10月12日
JavaScript
JavaScript Regex

有時,我們的字串中有我們不想顯示的特殊字元。我們使用 replace() 方法搜尋正規表示式(也稱為正規表示式)或值。
它輸出具有替換值的新字串,但不更改原始字串。讓我們從基本的開始。
在沒有 jQuery 的情況下刪除 JavaScript 中的特殊字元
JavaScript 程式碼:
var stringValue = '&485,431,0458,92347';
var newString = stringValue.replace(/(^\&)|,/g, ' ');
console.log('String before replacement: ' + stringValue);
console.log('String after replacement: ' + newString);
輸出:
"String before replacement: &485,431,0458,92347"
"String after replacement: 485 431 0458 92347"
在上面的程式碼中,(^\&) 刪除了& 符號和 ,(逗號)用於從字串中刪除 ,。g 修飾符表示全域性,而|用作 OR 運算子。
這意味著 replace() 函式採用一個正規表示式,從整個字串中刪除 & 和 , 並將其替換為單個空格。
我們還可以定義一個包含所有特殊字元的字串,並在 RegExp() 物件中使用該字串以使程式碼更具可讀性和可維護性。請參閱以下程式碼。
var specialChars = '!@#$^&%*()+=-[]\/{}|:<>?,.';
var stringValue = '&485,431,(0458,]92347:';
console.log('String before replacement: ' + stringValue);
for (var i = 0; i < specialChars.length; i++) {
stringValue =
stringValue.replace(new RegExp('\\' + specialChars[i], 'g'), '');
}
console.log('String after replacement: ' + stringValue);
輸出:
"String before replacement: &485,431,(0458,]92347:"
"String after replacement: 485431045892347"
我們遍歷一個完整的字串來搜尋每個特殊字元並將其刪除以獲得上述輸出。在這裡,RegExp 物件匹配模式中的文字。
你可以在這裡找到更多關於它的資訊。
假設我們從 HTML 元素中獲取一個字串,替換特殊字元,然後將其顯示在你的螢幕上。讓我們用 jQuery 來練習一下。
使用 jQuery 刪除 JavaScript 中的特殊字元
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title> Remove Special Characters</title>
</head>
<body>
<h2>The Original String</h2>
<p id="stringValue">Do [a search-for special characters] in string &:search and, "remove"#@ them:</p>
<h2>String After Replacement</h2>
<p id="demo"></p>
</body>
</html>
JavaScript 程式碼:
var specialChars = '!@#$^&%*()+=-[]\/{}|:<>?",.';
var stringValue = $('#stringValue').text();
for (var i = 0; i < specialChars.length; i++) {
stringValue =
stringValue.replace(new RegExp('\\' + specialChars[i], 'g'), '');
}
$('#demo').text(
stringValue) // text() returns the text content of the selected element.
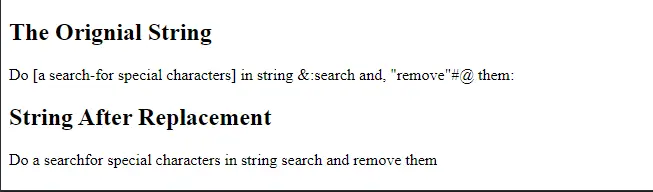
輸出:

Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
作者: Mehvish Ashiq
