在 JavaScript 中檢測手指滑動事件
- 使用 Android Studio 檢測 JavaScript 中的滑動事件
-
在 JavaScript 中使用
jquery.mobile檢測滑動事件 -
在 JavaScript 中使用
swipe-listener檢測滑動事件

本教程教你如何在 JavaScript 中檢測手指滑動事件。我們將在使用和不使用 android studio 的情況下完成這項任務。
使用 Android Studio 檢測 JavaScript 中的滑動事件
下面給出了先決條件,以遵循這個特定的示例。
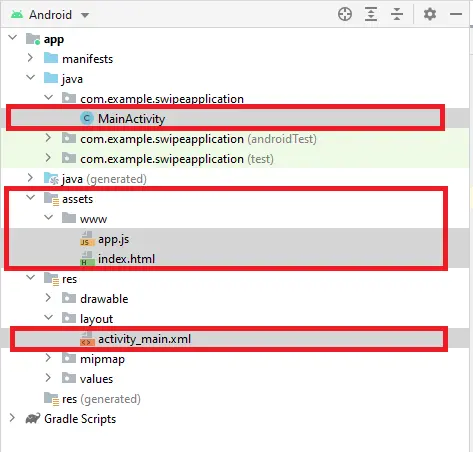
在 Android Studio 中,我們將在 app 資料夾中建立一個新的 assets 資料夾。此外,我們在 assets 資料夾中建立 www 目錄,該目錄包含 index.html 和 app.js 檔案。
WebView 用於載入此 index.html 檔案。下面給出了專案樹以及建立和修改的檔案。

示例程式碼(index.html):
<!DOCTYPE html>
<html>
<head>
<script src="file:///android_asset/www/app.js"></script>
<head>
<body ontouchstart="touchStart(event)" ontouchmove="touchMove(event)"
ontouchend="touchEnd()">
<h1>WEBAPP</h1>
</body>
</html>
示例程式碼(app.js):
var startX, startY, moveX, moveY;
// here clientX, and clientY means X and Y coordinates
function touchStart(e) {
startX = e.touches[0].clientX;
startY = e.touches[0].clientY;
}
function touchMove(e) {
moveX = e.touches[0].clientX;
moveY = e.touches[0].clientY;
}
function touchEnd() {
if (startX + 100 < moveX) {
console.log('right');
} else if (startX - 100 > moveX) {
console.log('left');
}
if (startY + 100 < moveY) {
console.log('down');
} else if (startY - 100 > moveY) {
console.log('up');
}
}
示例程式碼(MainActivity.java):
package com.example.swipeapplication;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView browser = findViewById(R.id.webview);
browser.getSettings().setJavaScriptEnabled(true);
browser.setWebChromeClient(new WebChromeClient());
browser.loadUrl("file:///android_asset/www/index.html");
}
}
示例程式碼(activity_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
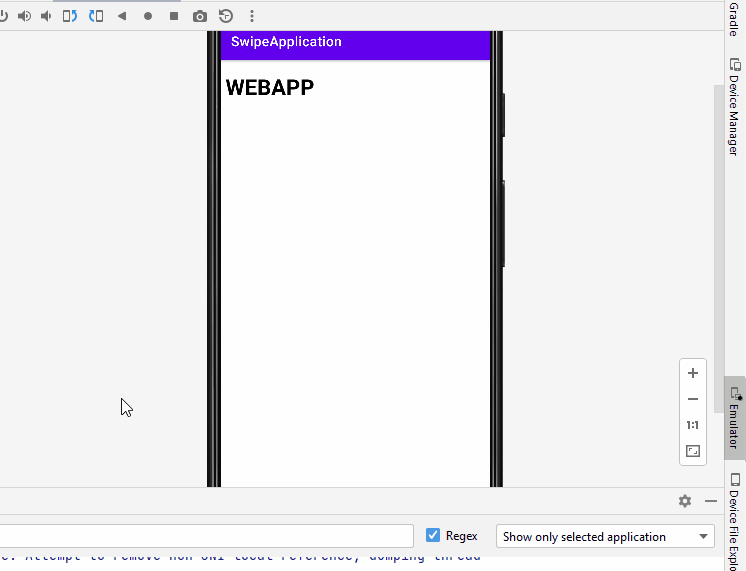
輸出:

在此示例中,我們使用觸控事件來獲取滑動結果。如果我們向下滑動,它會顯示一條訊息 down 讓我們知道。
ontouchstart 事件在使用者觸控元素時觸發,touchend 事件在使用者將手指從元素上移開時觸發。如果使用者開始在螢幕上移動他/她的手指,就會發生 touchMove 事件。
在 JavaScript 中使用 jquery.mobile 檢測滑動事件
jquery.mobile 是一個基於 HTML5 的 UI(使用者介面),用於開發響應式 Web 應用程式。
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-
1.4.5.min.css">
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header">
<h1>The Swipe Event</h1>
</div>
<div data-role="main" class="ui-content">
<p style="border:1px solid black;margin:5px; padding: 20px;">
Swipe me within the border!
</p>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
JavaScript 程式碼:
$(document).on('pagecreate', '#page_one', function() {
$('p').on('swipeleft', function() {
alert('You swiped left!');
});
$('p').on('swiperight', function() {
alert('You swiped right!');
});
});
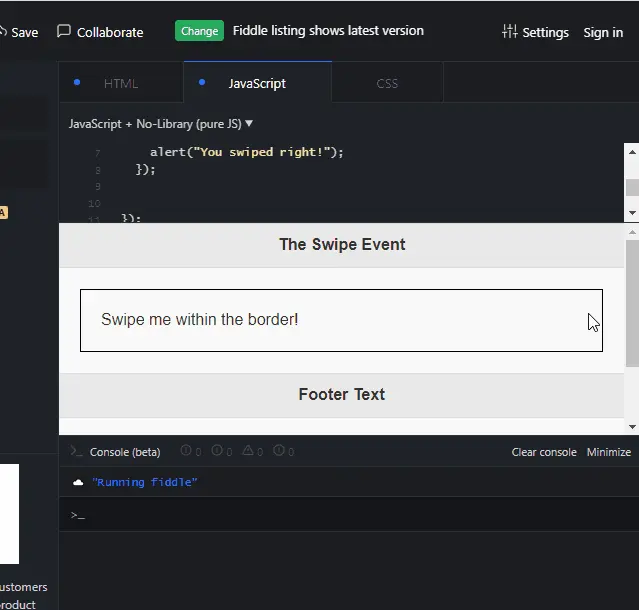
輸出:

如你所見,如果使用者在段落內但在邊界內向左或向右滑動,我們會檢測到 swiperight 和 swipeleft 事件。
在 JavaScript 中使用 swipe-listener 檢測滑動事件
swipe-listener 庫讓網路應用程式監聽滑動手勢。每當呼叫 DOM 元素時,該庫純粹檢測 swipe 事件並通過 directions 物件檢查方向。
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile- 1.4.5.min.css">
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script src="https://unpkg.com/swipe-listener@1.2.0/dist/swipe-listener.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header">
<h1>The Swipe Event</h1>
</div>
<div data-role="main" class="ui-content">
<p style="border:1px solid black;margin:5px; padding: 20px;">
Swipe me within the border!
</p>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
JavaScript 程式碼:
var container = document.querySelector('p');
var listener = SwipeListener(container);
container.addEventListener('swipe', function(e) {
console.log(e.detail);
});
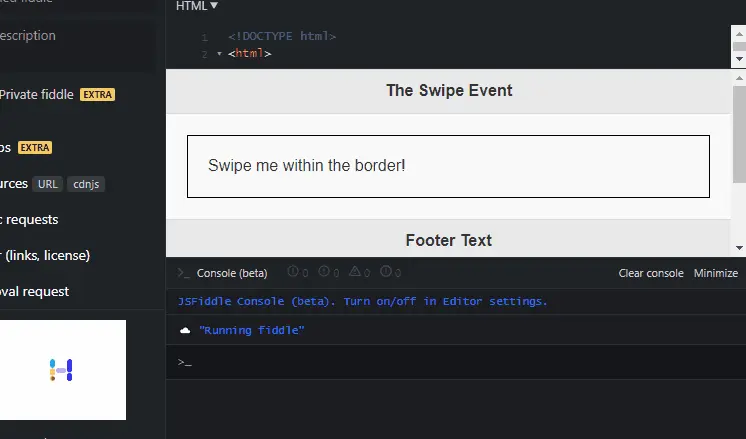
輸出:

在這個輸出中,我們得到了許多有用的屬性,例如,directions 物件,它告訴你在哪個方向上滑動。
