在 JavaScript 中將 Base64 轉換為影象

將 base64 字串轉換為影象的基本驅動器可能不會像在反向任務的情況下那樣讓你激動。最有可能的是,你不需要處理伺服器端進行轉換。
這可以通過與伺服器的互動來解決,但在這裡我們不會走上艱難的道路。在接下來的部分中,我們將考慮一個已經在 Internet 上進行驗證的 base64 字串。
將字串放在 src 屬性中可以很容易地推匯出相應的影象。讓我們跳到實現的程式碼。
在 JavaScript 中使用 Image() 建構函式和 src 屬性將 Base64 轉換為影象
在這裡,我們將 base64 字串新增到函式 getBase64Img()。將該函式傳遞給一個新變數,我們將在另一個執行轉換任務的函式中使用它。
我們將啟動一個影象建構函式,相應物件的 src 屬性將轉換 base64 字串。
程式碼片段:
<h3> Base64 to Image </h3>
<div id="main"></div>
<textarea id="log"></textarea>
function getBase64Img() {
return 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQBAMAAAB8P++eAAAAMFBMVEX////7+/vr6+vNzc2qqqplywBWrQD/Y5T/JTf+AADmAABeeEQvNydqAAAGBAMAAAGoF14oAAAEBUlEQVR42u2WTUwUVxzA/2925LIojsyqCLtMqSQeFJeFROPHstjdNkZdkaiX9mRTovYgSYNFE43Rg5IeNG5SqyaVcGzXkvTm7hZWq9bKriAYYzSLBI3WAplp0jY2kV3fzPuYGcBxD/bmO0zevPeb//f7v0FQ5EDvwf8LFG89ixYDol9Wo+smKal2sHF6kM6q7qbE5tY03d7SHR6ygiuvwY1txkzIlPaD3NQ4Zryk/PCP1wKibBlI97dq+idXUxqgcEkVnruS/smRpuWaCbrHU5pc/wyTQsata0U77wVBTlRP9UNkT9oE61K9AHL9VERbeTVurMjNm54mqrFw8CwKmWBfpf6V2Dx/TdxN3YjMf2JwIEZ8JnjnEbEjvLAQZ1EKlxkciJ9UcdD1Z5ztDmgsgPIrMkWtMgfd41xOYXZOIjUcLB3tdchypHWIgb5k2gH0nE0zMHjRCRTLWxgY/VQrDuybcAQ/DDEwmwEn8COlSDBcTUE0GXcEjRzqoDDhDH7sfccg2szAt9hogjBFQFRmDyd9N1VTEFegXXKEVKQFJHEUd0DSKhLthIm0HSQpnNdCNizgq147GP0m7QTygNMye6NqM9ekwlG4kLI5I4cMZ+bVhMA8MwX1rw9oIjakAYX6jXlBRRJ4BF6PwmRSfQyLFhJwWy/IG8khKuirljODG0DfGAd3qCBNEol5vCqFAxqYLeUyB0H2A2Q0DspRD3BQfJEc5KBl6KprG6pNEPqqfkKzOQBsha2bQeVw6g3nSySaGYgb99ylhsLDLVYQ3E+oozOGHKzVbCBs+HkuUm6ivd4E0ZYeNTPTTrn51+0wA9TJgpZVLeaV1y+4yS8c64W0/AcFTBCHK/fFEMwFAmo4KRldE0ZxsF8cGbTuzYqHtOz8t6e8TMk5CcjNSC+kdcfgPyag9AoDhUQARmvAcIiAW3v0JzWJg64BJXdBQ21+/b4zwMqRW5dA2h3I7+onYJd+Y4i3FbyMxz4hxE7hS2MBdSq6Fgq6Bny/dxv6Sk76COj6Yz91ZG8dToQ7oYNCqu4QjX9FK5UoPt/PXO701mruhwcxGP2ecahzzxBtUtlzLHclsXtBA6wc+a2brlUc8TCvg5cPM7LiaOPT8Y4ub3bpAbqy+MQ18xRmvIe5nr83YXDt8Nca0/GveWniSHByybEVwx1dD1ccYB/6yF8DTaGcYLFA391o6DjjohaWfKXQ/xCWazmhPDhNbYf2WH4fse9zhRUkLwrXlUD+9iVD5HR77KWheclxkqsZ1bM+pqcWZ2xVe0zXjPb6pyO8IK1l5trcA7mLKuo48+VpQG0BuPmZeTbs9Vi+9oQyqv6Ieyou4FybU+HqRS4o+TH1VG7MvgFFjvfguwFfA4FobmCxcnTPAAAAAElFTkSuQmCC';
}
var base64img = getBase64Img();
function Base64ToImage(base64img, callback) {
var img = new Image();
img.onload = function() {
callback(img);
};
img.src = base64img;
}
Base64ToImage(base64img, function(img) {
document.getElementById('main').appendChild(img);
var log = 'w=' + img.width + ' h=' + img.height;
document.getElementById('log').value = log;
});
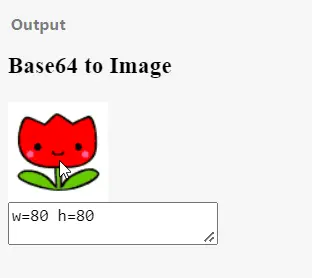
輸出:

轉換 base64 字串後,將在 Web 瀏覽器中預覽影象以及尺寸,因為我們新增了 HTML DOM 屬性來管理獲取值。這就是完成工作的最低限度的驅動。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
相關文章 - JavaScript Image
- 在 JavaScript 中的 HTML 影象標籤上新增 Onclick 事件
- 使用 HTML Canvas 在 JavaScript 中裁剪影象
- 使用 JavaScript 淡入影象
- 在 JavaScript 中更改懸停影象
- 在 JavaScript 中從 URL 載入影象
- 在 JavaScript 中交換影象
