Como verificar se um elemento está escondido em jQuery
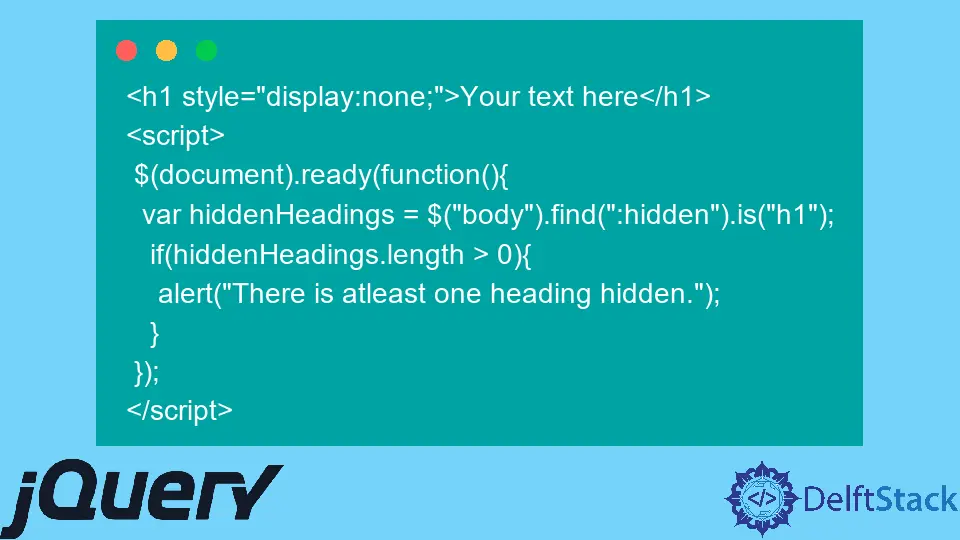
Qualquer objeto no DOM pode ser escondido atribuindo sua propriedade CSS de display como none. Método para verificar se um elemento está escondido em jQuery Primeiro, criamos um elemento de cabeçalho <h1> e aplicamos a propriedade CSS inline para escondê-lo. <h1 style="display:none;">Your text here</h1> Em jQuery há dois filtros de visibilidade - :hidden e :visible selectors. Eles especificam se o elemento está oculto e visível, respectivamente. Ele pode ser facilmente verificado pelo método a seguir.