Tkinter 튜토리얼-라벨 위젯

Tkinter Label 위젯은 텍스트 문자열이나 이미지를 표시하는데, 그 내용은 일반적으로 동적이지 않아야합니다. 물론 원하는 경우 내용을 변경할 수 있습니다.
파이썬 Tkinter 라벨 위젯
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
기본 창 안에 텍스트 레이블이있는 창을 생성합니다.

labelExample = tk.Label(app, text="This is a label")
labelExample 은 부모 app 와 함께 This is a label 을 표시하는 Label 인스턴스입니다.
labelExample.pack()
pack()메소드는 부모 위젯에서 특정 위젯의 레이아웃을 관리합니다. 아래와 같은 옵션이 있습니다
pack()메소드 |
기술 |
|---|---|
after=widget |
위젯을 포장 한 후 포장 |
anchor=NSEW (or subset) |
에 따라 위치 위젯 |
before=widget |
위젯을 포장하기 전에 포장 |
expand=bool |
부모 크기가 커지면 위젯 확장 |
fill=none or x or y or both |
위젯이 커지면 위젯 채우기 |
in=master |
이 위젯을 포함하려면 master 를 사용하십시오 |
in_=master |
in 옵션 설명 참조 |
ipadx=amount |
x 방향으로 내부 패딩 추가 |
ipady=amount |
y 방향으로 내부 패딩 추가 |
padx=amount |
x 방향으로 패딩 추가 |
pady=amount |
y 방향으로 패딩 추가 |
side= top or bottom or left or right |
이 위젯을 추가 할 위치 |
다른 라벨 위젯 레이아웃을 얻기 위해 옵션을 변경할 수 있습니다.
레이블의 크기는 레이블의 위젯 특정 옵션에 속하는 너비와 높이로 지정됩니다.
너비와 높이는 텍스트를 포함 할 때 텍스트 단위를 가지며 이미지를 표시 할 경우 크기는 픽셀입니다.
텍스트 단위가 무엇인지, 그리고 단위의 레이블 크기를 설정하는 방법을 확인하려면 이 기사를 참조하십시오. 픽셀
dict(label)명령으로 레이블 속성을 얻을 수 있습니다.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
속성은 아래와 같습니다.
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
이제 레이블의 속성을 알았으므로 레이블을 변경하여 다른 레이블 모양을 얻을 수 있습니다.
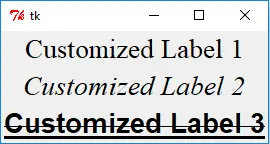
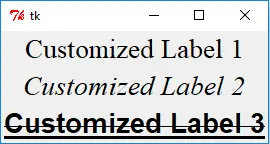
파이썬 레이블 글꼴 변경
아래에 다양한 라벨 글꼴 구성 방법이 표시됩니다.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

튜플을 사용하여 Python Tkinter 레이블 글꼴 설정
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
글꼴 이름 유형이 첫 번째 요소 인 튜플, 크기, 무게와 같은 스타일, 기울임 꼴, 밑줄 및 / 또는 초과 스트라이크
tkFont 폰트 객체로 Python Tkinter Label 폰트 설정
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
tkFont 모듈에서 font 객체를 사용하여 레이블 텍스트 글꼴 속성을 지정할 수도 있습니다.
labelExample3 의 폰트 타입은 폰트 패밀리 Helvetica, 크기 20, 굵은 체, 밑줄 및 오버 스트라이크입니다.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
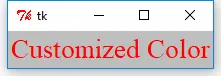
Python Tkinter 레이블 색상 변경
fg /bg 속성을 사용하여 레이블 전경색과 배경색을 변경할 수 있습니다.
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

Python Tkinter 레이블에 이미지 표시
label 의 image 속성은 레이블에 이미지를 표시하는 데 사용됩니다.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

tk.PhotoImage 는 GIF, PPM / PGM 형식의 컬러 이미지 만 표시 할 수있었습니다. 다른 형식의 이미지를 사용하면_tkinter.TclError: couldn't recognize data in image file 를 생성합니다.Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook