jQuery를 사용하여 변경 이벤트에서 선택한 드롭다운 값
-
change()메서드를 사용하여 jQuery를 사용하여 변경 이벤트에서 선택한 드롭다운 값 가져오기 -
on()메서드를 사용하여 jQuery를 사용하여 변경 이벤트에서 선택한 드롭다운 값 가져오기

이 튜토리얼은 jQuery를 사용하여 드롭다운의 선택된 값을 변경할 때 특정 기능을 수행하는 방법을 보여줍니다.
jQuery는 드롭다운 값이 변경된 경우 작업을 수행하는 여러 메서드를 제공합니다. 이 튜토리얼은 드롭다운 변경 효과에 jQuery를 표시하는 다양한 방법을 보여줍니다.
change() 메서드를 사용하여 jQuery를 사용하여 변경 이벤트에서 선택한 드롭다운 값 가져오기
change()는 양식 요소에서 값이 변경될 때마다 발생하는 내장 jQuery 이벤트입니다. 양식 값을 변경할 때마다 변경 사항은 연결된 메서드를 호출합니다.
change()는 선택 상자, 확인란, 드롭다운, 라디오 버튼 등에 사용할 수 있습니다. 이 방법은 두 가지 방법으로 구현할 수 있습니다.
$(selector).change()- 주어진 요소에 대해서만change이벤트를 트리거합니다.$(selector).change(function)-change이벤트를 트리거하고 메소드 내부에 제공된 함수를 호출합니다. 기능은 무엇이든 될 수 있습니다. 이 함수는 선택적 매개변수입니다.
change()를 사용한 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>JQuery Change Method</title>
<style>
#Main {
border: 5px solid green;
background-color : lightblue;
height: 10%;
width: 20%;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#bgcolor").change(function(){
var bgcolor = this.value;
if(bgcolor=="0"){
$("#Main").css("background-color", "lightblue");
}
else if(bgcolor=="1"){
$("#Main").css("background-color", "lightgreen");
}
else if(bgcolor=="2"){
$("#Main").css("background-color", "lightpink");
}
else{
$("#Main").css("background-color", "lightgrey");
}
});
});
</script>
</head>
<body>
<div id = "Main">
<h1>Delftstack.com</h1>
<select name="bgcolor" id="bgcolor">
<option value="0">Background Color Blue</option>
<option value="1">Background Color Green</option>
<option value="2">Background Color Pink</option>
<option value="3">Background Color grey</option>
</select>
</div>
</body>
</html>
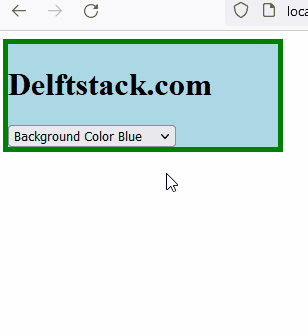
위의 코드는 값이 선택될 때마다 div의 배경색을 변경할 수 있습니다. 출력을 참조하십시오.

on() 메서드를 사용하여 jQuery를 사용하여 변경 이벤트에서 선택한 드롭다운 값 가져오기
on() 메서드는 change 이벤트와 함께 사용되어 값이 선택될 때 특정 작업을 수행할 수 있습니다. change가 포함된 on() 메소드는 내부에 제공된 이벤트 변경 및 기능을 호출합니다.
on() 메서드는 다양한 작업에 사용되는 내장 jQuery 메서드입니다. 이 방법의 구문은 다음과 같습니다.
$(selector).on(event, childSelector, data, function, map)
어디:
event는 필수 매개변수입니다. 우리의 경우에는변경이 됩니다.childSelector는 이벤트가 첨부될 하위 요소를 지정하기 위한 선택적 매개변수입니다.data는 이벤트가 트리거될 때 전달될 데이터에 사용되는 선택적 매개변수이기도 합니다.function은 이벤트가 트리거될 때 호출되는 선택적 매개변수이기도 합니다.지도는 이벤트 지도입니다.
이제 on() 메서드를 사용하여 값을 선택한 후 jQuery 코드를 실행하는 예제를 시도해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>JQuery On Method</title>
<style>
#Main {
border: 5px solid green;
background-color : lightblue;
height: 10%;
width: 20%;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#bgcolor").on('change', function(){
var bgcolor = this.value;
if(bgcolor=="0"){
$("#Main").css("background-color", "lightblue");
}
else if(bgcolor=="1"){
$("#Main").css("background-color", "lightgreen");
}
else if(bgcolor=="2"){
$("#Main").css("background-color", "lightpink");
}
else{
$("#Main").css("background-color", "lightgrey");
}
});
});
</script>
</head>
<body>
<div id = "Main">
<h1>Delftstack.com</h1>
<select name="bgcolor" id="bgcolor">
<option value="0">Background Color Blue</option>
<option value="1">Background Color Green</option>
<option value="2">Background Color Pink</option>
<option value="3">Background Color grey</option>
</select>
</div>
</body>
</html>
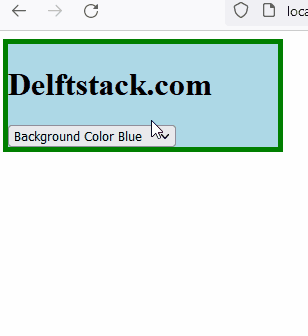
위의 코드는 값이 선택될 때마다 change 이벤트와 함께 on() 메서드를 사용하여 div의 배경색을 변경할 수 있습니다. 출력을 참조하십시오.

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook