JavaScript의 전화번호 정규식

국가마다 고유한 숫자 형식이 있으며 이 데이터를 데이터베이스에 저장하기 전에 사용자가 올바른 숫자 형식을 입력하고 있는지 확인해야 합니다. 이 포스트에서는 자바스크립트에서 전화번호에 대한 정규식을 작성하는 방법을 배울 것입니다.
자바스크립트의 RegEx
정규식은 문자열에서 특정 패턴을 찾을 수 있는 검색 도구와 같습니다. RegEx를 배울 수 있는 좋은 리소스는 https://regexr.com입니다. JavaScript는 또한 정규 표현식을 객체로 지원합니다. 이 패턴은 matchAll(), match(), replaceAll(), replace(), search() 및 split()과 함께 사용됩니다. 정규식을 구성하는 방법에는 리터럴 정규식을 사용하고 RegExp 개체의 생성자 함수를 호출하는 두 가지 방법이 있습니다.
전화번호 RegEx로 넘어가기 전에 몇 가지 일반적인 패턴을 이해합시다.
\d: 이 정규식은 모든 숫자/숫자와 일치합니다.[0-9]와 유사합니다.\w: 이 정규식은A-Z,a-z,0-9및_범위의 지정된 단어 문자 코드와 일치합니다.\s: 이 정규식은 공백, 탭, 줄 바꿈과 같은 모든 공백 문자와 일치합니다.\b: 이 정규식은 단어 문자와 단어가 아닌 문자 또는 위치(문자열의 시작/끝) 사이의 모든 단어 경계 위치와 일치합니다.[A-Z]: 이 정규식은A-Z범위의 지정된 문자 코드와 일치합니다.[0-9]: 이 정규식은0-9범위의 지정된 문자 코드와 일치합니다.(?:ABC): 이 정규식은 캡처 그룹을 만들지 않고 여러 토큰을 그룹화합니다.
각 RegEx에는 아래에 나열된 특정 태그가 포함되어 있습니다.
i: 이 플래그는 대소문자를 구분하지 않음을 의미하며, 이는 전체 표현식이 대소문자를 구분하지 않음을 의미합니다.g: 이 플래그는 다음 검색이 이전 일치의 끝에서 시작할 수 있도록 마지막 일치의 인덱스를 유지하는 전역 검색을 의미합니다. 전역 플래그가 없으면 후속 검색에서 동일한 일치 항목이 반환됩니다.m: 이 플래그는 여러 줄을 의미합니다. 여러 줄 플래그가 켜져 있으면 시작 및 끝 앵커(^및$)가 전체 체인의 시작과 끝이 아니라 줄의 시작과 끝과 일치합니다.u: 이 플래그는 유니코드를 의미합니다. 사용자는 이 플래그를 활성화하여\ x {FFFFF}형식의 확장된 유니코드 이스케이프를 사용할 수 있습니다.y: 이 플래그는 끈적임을 의미합니다. 표현식은 lastIndex 위치와만 일치하고 전역 플래그(g)가 설정된 경우 무시합니다. RegEx의 모든 검색은 개별적이므로 이 표시기는 표시된 결과에 더 이상 영향을 미치지 않습니다.- ``: 이 플래그는 dotAll을 의미합니다. 마침표(
.)는 새 줄을 포함하여 각 문자와 일치합니다.
JavaScript에서 RegEx의 구문
const regEx = /pattern/;
const regEx = new RegExp('pattern');
예제 코드:
<form name="form1">
<input type='text' id="phoneNumber" name='text1'/>
<button type="submit" name="submit" onclick="phonenumber()">Submit</button>
</form>
function phonenumber() {
const indiaRegex = /^\+91\d{10}$/;
const inputText = document.getElementById('phoneNumber').value;
if (inputText.match(indiaRegex)) {
console.log('Valid phone number');
} else {
console.log('Not a valid Phone Number');
}
}
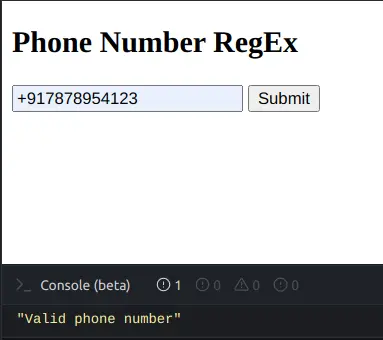
출력:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn