JavaScript에서 window.focus()와 window.blur()의 차이점

이 튜토리얼에서는 JavaScript의 window.focus()와 window.blur() 메소드의 차이점을 이해합니다.
JavaScript의 window.focus()
window.focus() 메소드를 사용하여 창에 초점을 맞출 수 있습니다. 창을 열었을 때 주의는 창에 남아 있습니다.
window.focus() 메소드는 최소화되거나 닫힌 경우 기본 또는 상위 창으로 돌아갑니다. 간단히 말해서 window.focus() 메소드는 새로 열린 창에 초점을 맞추도록 요청한다고 말할 수 있습니다.
매개변수가 필요하지 않습니다. 또한 값을 반환하지 않습니다.
function wFocus() {
Tab.focus();
}
JavaScript의 window.blur()
window.blur() 메서드는 흐림 이벤트를 시작하거나 발생할 때 실행할 함수를 추가합니다. 이 기술은 focus() 함수와 함께 자주 사용됩니다.
이 메서드는 매개변수도 필요하지 않으며 값도 반환하지 않습니다.
function wBlur() {
Tab.blur();
}
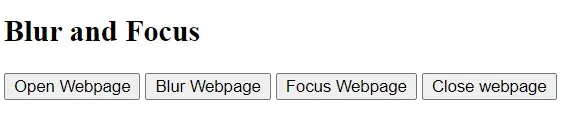
코드를 실행하면 다음과 같은 내용이 표시됩니다.

스크린샷에서 4개의 버튼에 별도의 기능이 있거나 수행해야 할 작업이 있음을 알 수 있습니다. 자세히 논의해 보겠습니다.
처음에 Open Webpage 버튼을 클릭하면 웹페이지를 여는 기능을 트리거하는 요청을 합니다. 웹 페이지 높이는 약 200이고 너비는 약 350입니다.

마찬가지로 Blur Webpage 버튼을 클릭하면 현재 페이지에서 포커스가 제거됩니다. 마찬가지로 Focus Webpage 버튼을 클릭하면 새로 열린 웹 페이지에 다시 초점을 맞춥니다.
마지막으로 Close Webpage를 클릭하면 새로 열린 웹페이지가 닫힙니다.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn