JavaScript에서 함수가 완료 될 때까지 기다립니다
-
JavaScript의
Sync및Async - JavaScript에서 함수가 완료 될 때까지 콜백을 사용하세요
-
JavaScript에서 함수가 완료 될 때까지 기다리려면
promises를 사용하십시오 -
실행을 계속하기 전에 함수가 완료 될 때까지 기다리려면
async/await를 사용하세요

이 튜토리얼에서는 JavaScript Callbacks,Promises 및Async/await를 소개하고 실행을 계속하기 전에 비동기 함수가 완료 될 때까지 기다리는 방법을 보여줍니다.
Promises와Async/await가 무엇인지 이해하려면 먼저 JavaScript에서Sync 및Async 함수가 무엇인지 이해해야합니다.
JavaScript의Sync 및Async
동기 프로그래밍은 한 번에 하나의 명령을 실행합니다. 장기 실행 작업을 수행하는 함수를 호출하면 프로그램이 끝날 때까지 중지됩니다.
JavaScript는 전통적으로 멀티 코어에서도 단일 스레드입니다. 메인 스레드라는 단일 스레드에서만 작업을 실행하도록 할 수 있습니다.
이러한 동기 동작은 다중 스레드에서 제한 요소이지만 사용자가 동시성 문제에 대해 걱정하지 않고 코드를 작성하는 데 도움이됩니다.
비동기 프로그래밍에서 장기 실행 작업은 기본 스레드가 아닌 다른 스레드에서 실행되므로 기본 실행이 차단되지 않습니다. 장기 실행 기능이 완료되면 기본 프로그램에 정보가 전달되고 결과에 액세스 할 수 있습니다.
JavaScript의 대부분의 I/O 프리미티브는 비 차단입니다. 네트워크 요청, 파일 시스템 작업은 모두 비 차단 작업입니다. 차단되는 것은 JavaScript의 예외입니다.
JavaScript는 비동기 프로그래밍 기술을 기반으로하기 때문에 ‘콜백’, ‘프로 미스’및 ‘async/await’와 같은 여러 접근 방식을 사용하여 함수 실행을 순서대로 배치 할 수 있습니다. 따라서 다른 특정 함수가 완료되기 전에 코드 블록 또는 함수가 실행되지 않습니다.

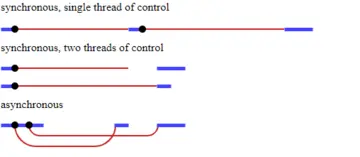
위의 그림은 두 함수의 비동기 실행과 동기 실행 간의 명확한 차이를 보여줍니다.
JavaScript에서 함수가 완료 될 때까지 콜백을 사용하세요
동기식 문이있는 경우 해당 문을 차례로 실행하는 것은 간단합니다.
function one() {
console.log('I am function One');
}
function Two() {
console.log('I am function Two');
}
one();
Two();
출력:
I am function One
I am function Two
functionTwo()내부에서 비동기 구문을 실행 한 후functionOne()이 실행되도록functionOne()과functionTwo()의 두 함수를 실행한다고 가정합니다.
function functionOne(_callback) {
// do some asynchronus work
_callback();
}
function functionTwo() {
// do some asynchronus work
functionOne(() => {
console.log('I am a callback');
});
}
functionTwo();
위의 코드를 실행할 때 콘솔에 마지막으로 출력되는 것은 I am a callback입니다. 유명한 ‘콜백’예는 시간 초과 후 실행할 핸들러 함수가있는 setTimeout함수입니다.
function testCallBack() {
console.log('log before use setTimeout function');
setTimeout(() => {
console.log('inside timeout');
}, 5000);
console.log('log after use setTimeout function');
}
testCallBack();
출력:
log before use setTimeout function
log after use setTimeout function
inside timeout
JavaScript에서 함수가 완료 될 때까지 기다리려면promises를 사용하십시오
promise은 비동기 작업의 최종 이행 또는 실패를 나타내는 개체입니다. 하나 이상의then 문과 함께promise에 처리 콜백을 첨부하고 언제catch에서 오류 핸들러 콜백을 호출 할 수 있는지 확인합니다.
doFirstThing()
.then(result => doSecondThing(result))
.then(newResult => doThirdThing(newResult))
.then(finalResult => {
console.log('The final result thing' + finalResult);
})
.catch(failureCallbackfunction);
}
위의 예와 같이then 및catch 문을 연결하는 것은 약속의 장점 중 하나입니다. 우리는doFirstThing()이 충족되면doSecondThing(result)를 약속합니다. then에 대한 인수는 선택 사항이지만 결과를 반환해야하는 경우 필수입니다.
오류가있는 경우 브라우저는 catch에 대한 체인의 끝을보고 실행합니다. 유명한 try-catch와 매우 유사합니다.
다음 예제는promises 체인을 이해하는 데 도움이되며 실행을 계속하기 전에 비동기 동작이있는 함수가 실행을 완료 할 때까지 기다릴 수있는 방법을 보여줍니다.
var resolvedFlag = true;
let mypromise = function functionOne(testInput) {
console.log('Entered function');
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('Inside the promise');
if (resolvedFlag == true) {
resolve('Resolved');
} else {
reject('Rejected')
}
}, 2000);
});
};
mypromise()
.then((res) => {console.log(`The function recieved with value ${res}`)})
.catch((error) => {
console.log(`Handling error as we received ${error}`);
});
출력:
Entered function
Inside the promise
The function received with value Resolved
Promise()를 생성하는 것은 새로운Promise()를 반환하는 것만 큼 쉽습니다. Promise()생성자는 resolve와 reject라는 두 개의 매개 변수가 있어야하는 함수를 인수로받습니다.
이벤트가 완료되고 결과를 반환해야하는 경우 수행 한 작업에 성공할 때resolve()함수를 사용합니다. 그러나 오류가 발생하여 처리해야 할 경우reject()를 사용하여catch에 오류를 보냅니다.
catch에서 오류 처리를 시뮬레이션하기 위해 ‘resolvedFlag = true’플래그를 설정합니다. resolvedFlag가false로 설정되면reject()함수가 호출되고catch 블록에서 오류가 처리됩니다.
출력:
Entered function
Inside the promise
Handling error as we received Rejected
실행을 계속하기 전에 함수가 완료 될 때까지 기다리려면async/await를 사용하세요
JavaScript의 비동기 환경에서 실행을 계속하기 전에 함수가 실행될 때까지 기다리는 또 다른 방법은 ‘async/wait’를 사용하는 것입니다.
async 함수는async 키워드로 선언 된 함수이며await 키워드 만async 함수 내에서 허용되며 promise 기반 비동기 작업까지 비동기 함수 내에서 진행률을 일시 중단하는 데 사용됩니다. 충족되거나 거부됩니다.
async 및await 키워드는 더 깔끔한 스타일로 비동기식 약속 기반 동작을 가능하게합니다.
async/await가 어떻게 작동하는지 이해합시다. 우리가 기다리는 함수는 호출하기 전에 await 키워드를 사용하여 실행될 때까지 기다릴 Promise 클래스의 인스턴스를 반환해야합니다. 위에서 언급했듯이await 문을 포함하는 함수는async 문으로 선언해야합니다.
다음 예제는 실행을 계속하기 전에 약속 기반 함수가 완료 될 때까지 기다리는 방법을 보여줍니다.
function testAsync() {
return new Promise((resolve, reject) => {
// here our function should be implemented
setTimeout(() => {
console.log('Hello from inside the testAsync function');
resolve();
;
}, 5000);
});
}
async function callerFun() {
console.log('Caller');
await testAsync();
console.log('After waiting');
}
callerFun();
출력:
Caller
Hello from inside the testAsync function
After waiting