JavaScript 경고 새 줄

오늘 포스트에서는 JavaScript에서 경고에 새 줄을 추가하는 방법에 대해 알아봅니다.
JavaScript에서 경고에 새 줄 추가
window.alert()는 선택적 메시지가 있는 대화 상자를 표시하고 사용자가 대화 상자를 닫을 때까지 기다리도록 브라우저에 지시합니다.
사용자가 탭 사이를 전환할 때와 같은 특정 조건에서 브라우저는 대화 상자를 표시하지 않거나 사용자가 대화 상자를 닫을 때까지 기다리지 않을 수 있습니다.
통사론:
window.alert(message)
alert 메서드는 알람 대화 상자에 표시하려는 문자열 또는 문자열로 변환되어 표시되는 개체를 사용합니다.
대화 상자는 대화 상자가 닫힐 때까지 사용자가 프로그램 인터페이스의 나머지 부분에 액세스하지 못하게 하는 모달 창입니다. 이러한 이유로 대화 상자(또는 모달 창)를 생성하는 기능을 남용해서는 안 됩니다.
아래 예를 살펴보겠습니다.
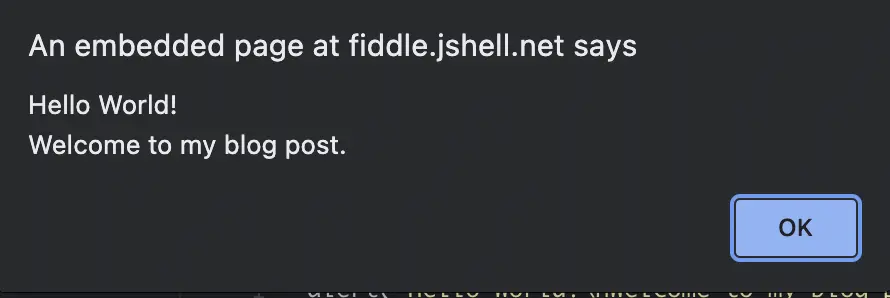
alert('Hello World!\nWelcome to my blog post.');
위의 예에서는 경고 함수에 대한 입력 인수로 두 개의 메시지를 제공했습니다. 두 메시지는 \n을 사용하여 구분됩니다. 즉, 첫 번째 메시지는 첫 번째 행/행에 표시되고 다른 메시지는 두 번째 행/행에 표시됩니다.
JavaScript를 지원하는 모든 브라우저에서 위 코드를 실행하면 아래와 같은 결과가 표시됩니다.
출력:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn