AngularJS의 Textarea 대 Input

이 기사에서는 AngularJS의 예를 통해 textarea와 input 지시문의 차이점에 대해 설명합니다.
양식이 포함된 웹 응용 프로그램에서 작업하는 동안 새 개발자는 input과 textarea의 차이점에 대해 질문합니다. 이 자습서에서는 예제와 함께 두 가지 모두에 대해 자세히 설명합니다.
AngularJS의 텍스트 영역 지시문
연락처 양식을 작성하거나 블로그 게시물을 작성하고 사용자가 여러 줄을 작성할 것으로 예상되는 일부 필드가 있는 대시보드 작성과 같은 많은 상황이 있습니다. 우리는 textarea 지시문을 사용하여 사용자가 여러 줄을 작성할 수 있도록 하며 때로는 문자 제한이 있고 때로는 문자 제한 없이 작성할 수 있습니다.
AngularJS는 <textarea> 요소의 기본 동작을 변경하지만 ng-model 속성이 있는 경우에만 변경됩니다. ng-model은 데이터 바인딩을 제공합니다. 이는 데이터 바인딩이 AngularJS 모델의 일부이며 AngularJS 함수 및 DOM으로 전달되고 업데이트될 수 있음을 나타냅니다.
아래에 주어진 예를 살펴보겠습니다.
# AngularJS
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
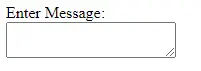
<label>Enter Message:</label><br>
<textarea ng-model="myTextarea"></textarea>
</body>
</html>
출력:

AngularJS의 입력 지시문
입력은 사용자 입력을 받는 데 사용되는 HTML입니다. textarea와 마찬가지로 input도 데이터 바인딩을 위한 Angular 지시문에서 ng-model을 사용했습니다. 다음 코드를 사용하여 쉽게 입력을 추가할 수 있습니다.
# AngularJS
<input ng-model="getName">
입력 필드에서 가장 중요한 것은 유효성 검사입니다. 입력 태그는 type 속성을 사용하여 사용자가 입력할 수 있는 입력 유형을 정의합니다.
예를 들어 사용자가 특정 필드에 이메일만 입력하도록 하려면 아래와 같이 email 유형을 지정할 수 있습니다.
# angular
<input type="email" ng-model="getEmail">
예제를 통해 입력 필드와 텍스트 영역을 모두 사용하여 차이점을 확인하겠습니다.
# Angular
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
textarea.ng-invalid {
background-color: yellow;
}
textarea.ng-valid {
background-color: lightblue;
}
</style>
<body ng-app="">
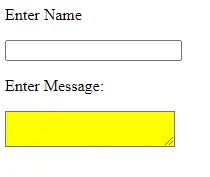
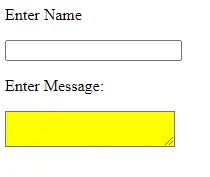
<p>Enter Name</p>
<input type="text" ng-model="getName">
<p>Enter Message:</p>
<textarea ng-model="getMessage" required>
출력:

AngularJS에서 Textarea와 입력 지시문의 차이점
아래에 설명된 것처럼 textarea와 input 필드 사이에는 몇 가지 차이점이 있습니다.
textarea를 사용하면 사용자로부터 여러 줄을 입력으로 받을 수 있습니다. 그러나 반면에input필드를 사용하여 사용자로부터 제한된 입력만 얻을 수 있습니다.textarea를 사용하면 텍스트 영역에 삽입되는 문자를 제한할 수 있습니다. 반면input필드는 문자 수를 제한할 수 없습니다.input필드를 통해 유효성 검사를 받을 수 있으며type속성을 사용하여 사용자가 필요한 데이터만 입력할 수 있습니다.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn