Node.js で jQuery を使用する
-
Node.js プロジェクトに jQuery と
jsdomをインストールする - Node.js スクリプトで jQuery モジュールを要求する
-
jQuery の
$.ajax関数を使用して HTTP リクエストを作成する - Node.js で jQuery の DOM 操作関数を使用する
- jQuery と Node.js でイベントを処理する

jQuery は、Web アプリケーションの構築に広く使用されている人気のある JavaScript ライブラリです。 DOM との対話、HTTP リクエストの作成、イベントの処理などを行うための API の豊富なセットを提供します。
Node.js は、開発者が Web ブラウザーの外部で JavaScript コードを実行できるようにする JavaScript ランタイムです。 サーバー側アプリケーションを構築するための API の豊富なセットを提供し、Web サーバー、API、およびその他のバックエンド システムの構築に一般的に使用されます。
Node.js の興味深い側面の 1つは、開発者がフロントエンドとバックエンドの両方の開発に同じ言語 (JavaScript) を使用できることです。 これは、Node.js 環境で、通常はフロント エンドで使用される jQuery などのライブラリも使用できることを意味します。
この記事では、Node.js で jQuery を使用する方法について説明します。 次のトピックについて説明します。
- Node.js プロジェクトに jQuery をインストールします。
- Node.js プロジェクトで jQuery モジュールを要求する。
- jQuery の
$.ajax関数で HTTP リクエストを作成します。 - Node.js プロジェクトで jQuery の DOM 操作関数を使用する。
- Node.js プロジェクトで jQuery を使用してイベントを処理する。
Node.js プロジェクトに jQuery と jsdom をインストールする
Node.js プロジェクトで jQuery を使用するための最初のステップは、jQuery と jsdom パッケージを npm からインストールすることです。 これを行うには、ターミナル ウィンドウを開き、プロジェクト ディレクトリに移動します。
次に、次のコマンドを実行します。
npm install jquery
npm install jsdom
これにより、jQuery および jsdom パッケージがプロジェクトにインストールされ、package.json ファイルに追加されます。
Node.js スクリプトで jQuery モジュールを要求する
jQuery パッケージをインストールしたら、require 関数を使用して Node.js スクリプトでそれを要求できます。
const $ = require('jquery');
これにより、jQuery の関数にアクセスするために使用できる定数 $ が作成されます。 Node.js 環境で jQuery を使用する場合、$ オブジェクトは、ブラウザーで使用できるグローバルな $ オブジェクトではなく、jQuery モジュールを表すことに注意してください。
したがって、グローバルな $ オブジェクトに依存するのではなく、require('jquery') を使用して jQuery の関数にアクセスする必要があります。
jQuery の $.ajax 関数を使用して HTTP リクエストを作成する
jQuery の最も便利な機能の 1つは、サーバーに HTTP リクエストを送信できる $.ajax 関数です。 $.ajax を使用して、GET、POST、PUT、DELETE などのリクエストを送信できます。また、リクエストで送信するデータを指定することもできます。
$.ajax を使用して GET リクエストを API エンドポイントに送信する方法の例を次に示します。
const {JSDOM} = require('jsdom');
const {window} = new JSDOM();
const {document} = new JSDOM('').window;
global.document = document;
const $ = require('jquery')(window);
$.ajax({
url: 'https://jsonplaceholder.typicode.com/todos/1',
type: 'GET',
success: function(data) {
console.log(data);
},
});
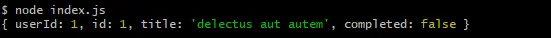
出力:

この例では、https://api.example.com/endpoint URL に GET リクエストを送信します。 リクエストが成功すると、レスポンス データを引数として成功コールバック関数が呼び出されます。
$.ajax は、リクエストの動作をカスタマイズするために使用できる他の多くのオプションもサポートしています。 たとえば、時間がかかりすぎる場合にリクエストを中止するタイムアウトを指定したり、リクエストが送信される前にコードを実行するために beforeSend コールバックを指定したりできます。
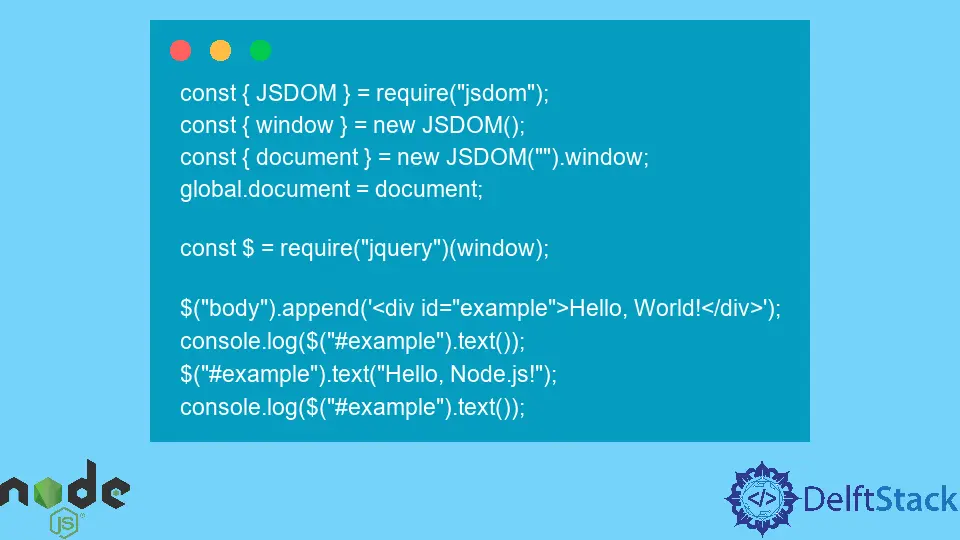
Node.js で jQuery の DOM 操作関数を使用する
jQuery を使用して、仮想 DOM 内の要素を選択し、それらのプロパティを操作できます。 たとえば、text() メソッドを使用して要素のテキストを変更できます。
const {JSDOM} = require('jsdom');
const {window} = new JSDOM();
const {document} = new JSDOM('').window;
global.document = document;
const $ = require('jquery')(window);
$('body').append('<div id="example">Hello, World!</div>');
console.log($('#example').text());
$('#example').text('Hello, Node.js!');
console.log($('#example').text());
出力:

jQuery と Node.js でイベントを処理する
jQuery を使用して、イベント ハンドラーを仮想 DOM の要素にバインドできます。 たとえば、クリック イベント ハンドラーをボタン要素にアタッチできます。
const {JSDOM} = require('jsdom');
const {window} = new JSDOM();
const {document} = new JSDOM('').window;
global.document = document;
const $ = require('jquery')(window);
$('body').append('<div id="example">Hover over me!</div>');
$('#example').mouseenter(function() {
$(this).css('background-color', 'yellow');
});
$('#example').mouseleave(function() {
$(this).css('background-color', 'white');
});
console.log('button pressed');
出力:

I am Waqar having 5+ years of software engineering experience. I have been in the industry as a javascript web and mobile developer for 3 years working with multiple frameworks such as nodejs, react js, react native, Ionic, and angular js. After which I Switched to flutter mobile development. I have 2 years of experience building android and ios apps with flutter. For the backend, I have experience with rest APIs, Aws, and firebase. I have also written articles related to problem-solving and best practices in C, C++, Javascript, C#, and power shell.
LinkedIn