JavaScript Aggiungi classe all'elemento

Questo tutorial discuterà l’aggiunta di una classe a un dato elemento utilizzando la proprietà classList in JavaScript.
Aggiungi una classe a un dato elemento usando la proprietà classList in JavaScript
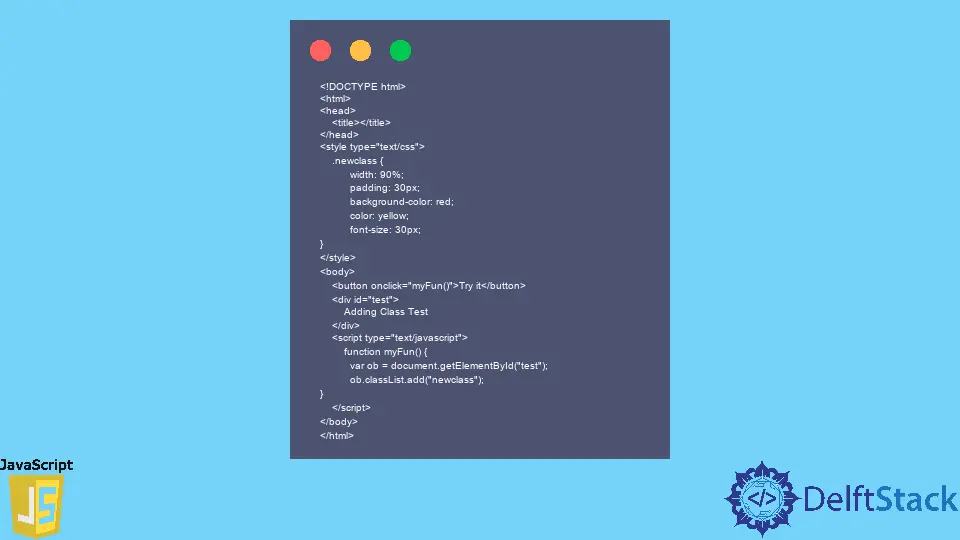
Se vuoi aggiungere una classe a un dato elemento in JavaScript, puoi usare la proprietà classList. Innanzitutto, devi ottenere l’elemento dato, e il modo più semplice per farlo è ottenerlo usando il suo id. Supponiamo che all’elemento non sia dato un id; in tal caso, puoi assegnargli un id univoco e ottenere l’elemento utilizzando la proprietà getElementById in JavaScript e memorizzarlo in una variabile. Successivamente, puoi usare la variabile per cambiarne la proprietà usando la proprietà classList. Ad esempio, cambiamo la classe di un testo utilizzando un pulsante. Vedi il codice qui sotto.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type="text/css">
.newclass {
width: 90%;
padding: 30px;
background-color: red;
color: yellow;
font-size: 30px;
}
</style>
<body>
<button onclick="myFun()">Try it</button>
<div id="test">
Adding Class Test
</div>
<script type="text/javascript">
function myFun() {
var ob = document.getElementById("test");
ob.classList.add("newclass");
}
</script>
</body>
</html>
Nel codice sopra, abbiamo un tag di stile in cui stiamo impostando le proprietà di un oggetto classe; all’interno del tag body, abbiamo un pulsante e del testo, e all’interno del tag script, stiamo cambiando la classe del testo usando il suo id. In questo esempio, il foglio di stile e il codice JavaScript sono inseriti nello stesso file HTML, ma puoi anche inserirli in file separati e collegarli al file HTML. Per eseguire il codice sopra, è necessario copiare il codice in un file HTML e aprirlo utilizzando un browser.
Produzione:

Come puoi vedere nell’output, c’è un pulsante e del testo. Quando si preme questo pulsante, la classe del testo verrà modificata.
Uscita quando si preme il pulsante:

Come puoi vedere nell’output, la forma del testo è cambiata a causa del cambio di classe. In questo esempio, stiamo usando un pulsante per cambiare la classe di un elemento, ma puoi cambiare la condizione sulla quale vuoi cambiare la classe di un dato elemento. Non è possibile utilizzare la proprietà classList in Internet Explorer 9. È invece possibile utilizzare l’operatore += per aggiungere la proprietà a un determinato elemento. Devi cambiare l’ultima riga della funzione myFun all’interno del tag script con la riga sottostante.
ob.className += " newclass";
Devi usare uno spazio prima del nome della classe perché forse ci sono altre classi presenti.
