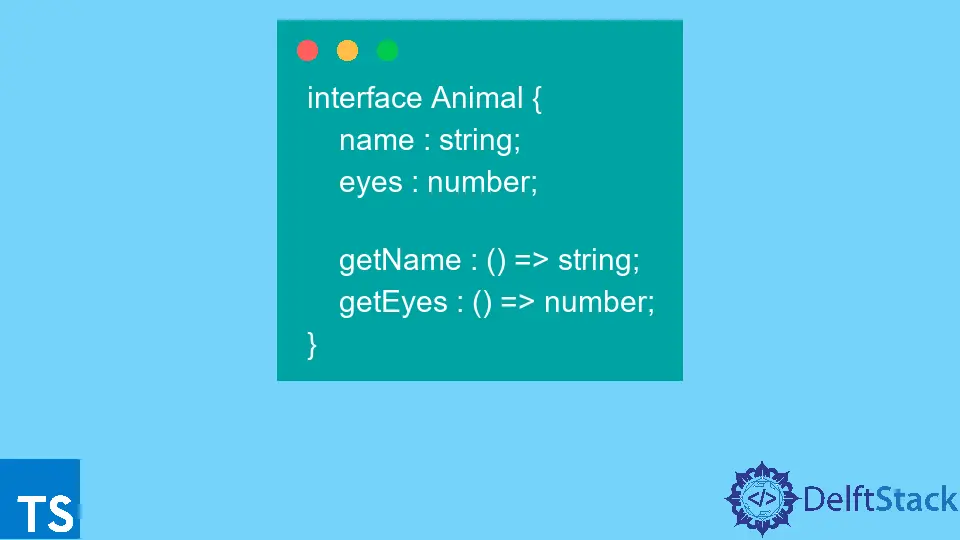
Interface vs classe dans TypeScript
TypeScript est un langage fortement typé et prend en charge les types complexes et primitifs. Il s’agit d’un sur-ensemble du langage de programmation JavaScript et, par conséquent, il possède également les différentes fonctionnalités présentes dans JavaScript, telles que les concepts de programmation orientée objet (POO) et les concepts de programmation fonctionnelle. TypeScript devient extrêmement utile pour les organisations ayant de grandes bases de code. TypeScript permet d’éviter les erreurs d’exécution qui seraient inévitables dans le cas de JavaScript pour les types déduits à tort.