Comment définir la frontière du gadget de l'étiquette Tkinter

Dans ce tutoriel, nous introduirons la manière de définir la bordure du Tkinter Label.
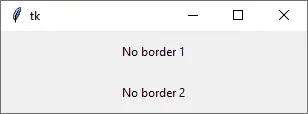
Tkinter Label n’a pas de bordure par défaut comme indiqué ci-dessous.

Vous devez attribuer l’option borderwidth pour ajouter une bordure autour du widget Label, et également attribuer l’option relief à n’importe quelle option plutôt que flat pour rendre la bordure visible.
tk.Label(app, borderwidth=3, relief="sunken", text="sunken & borderwidth=3")
Il définit la borderwidth à 3 et l’option de décoration de la bordure relief à sunken.
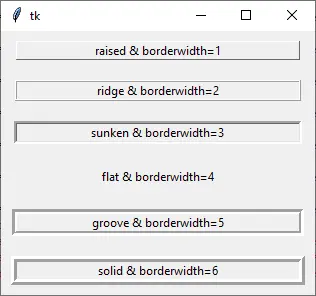
L’exemple ci-dessous montre l’ordre des étiquettes avec différentes options de relief.

Comme vous avez pu le constater, la bordure est invisible lorsque le relief est flat (valeur par défaut du relief), même lorsque la borderwidth est définie.
Exemple de code de travail complet
import tkinter as tk
app = tk.Tk()
labelExample1 = tk.Label(
app, borderwidth=1, width=40, relief="raised", text="raised & borderwidth=1"
)
labelExample2 = tk.Label(
app, borderwidth=2, width=40, relief="ridge", text="ridge & borderwidth=2"
)
labelExample3 = tk.Label(
app, borderwidth=3, width=40, relief="sunken", text="sunken & borderwidth=3"
)
labelExample4 = tk.Label(
app, borderwidth=4, width=40, relief="flat", text="flat & borderwidth=4"
)
labelExample5 = tk.Label(
app, borderwidth=5, width=40, relief="groove", text="groove & borderwidth=5"
)
labelExample6 = tk.Label(
app, borderwidth=6, width=40, relief="ridge", text="solid & borderwidth=6"
)
labelExample1.grid(column=0, row=0, padx=10, pady=10)
labelExample2.grid(column=0, row=1, padx=10, pady=10)
labelExample3.grid(column=0, row=2, padx=10, pady=10)
labelExample4.grid(column=0, row=3, padx=10, pady=10)
labelExample5.grid(column=0, row=4, padx=10, pady=10)
labelExample6.grid(column=0, row=5, padx=10, pady=10)
app.mainloop()
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook