Changer la couleur du texte à l'aide de JavaScript
Kushank Singh
18 octobre 2021

JavaScript et HTML fonctionnent ensemble pour maintenir le front-end de nombreuses applications Web.
Nous allons apprendre à changer la couleur du texte à l’aide de JavaScript dans cet article.
Le DOM HTML permet à JavaScript de modifier le style des éléments HTML. On peut utiliser la propriété style.color.
Cette propriété nous permet de définir la couleur de l’élément ou de retourner la couleur courante.
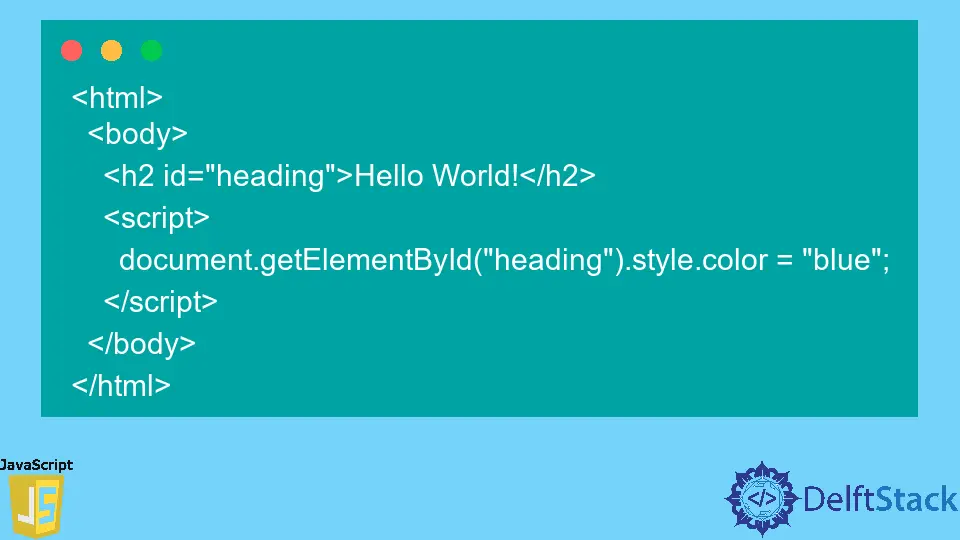
Vérifiez le code ci-dessous.
<html>
<body>
<h2 id="heading">Hello World!</h2>
<script>
document.getElementById("heading").style.color = "blue";
</script>
</body>
</html>
Nous avons modifié la couleur de l’élément <h2> dans l’exemple ci-dessus. Nous avons accédé à l’élément en utilisant son ID heading dans la méthode getElementbyID(). Ensuite, nous avons utilisé la propriété style.color pour définir la couleur sur bleu.