Alerta JavaScript document.lastModified
-
Alerta
document.lastModifieden JavaScript -
Convierta la última fecha de modificación en un objeto
Fecha - Conclusión

JavaScript es un lenguaje de programación líder para el desarrollo de aplicaciones web. Este artículo analiza la propiedad de JavaScript conocida como lastModified.
Nos da la fecha y hora de la página web que modificó recientemente. Estos datos se obtienen del encabezado HTTP, que envía el servidor web.
Los servidores web obtienen una fecha y hora de última modificación al analizarse a sí mismos.
Los documentos de los servidores web son opcionales e incluyen las últimas fechas de modificación. JavaScript asume 0 cuando un servidor web no proporciona una fecha de última modificación, que corresponde a la medianoche del 1 de enero de 1970, GMT.
Alerta document.lastModified en JavaScript
lastModified es una propiedad de solo lectura, y es una de las propiedades de la interfaz Document, y en el navegador web, representa cualquier página web. Además, lastModified devuelve un valor de cadena.
Podemos verificar la última fecha de modificación usando la siguiente sintaxis.
alert(document.lastModified)
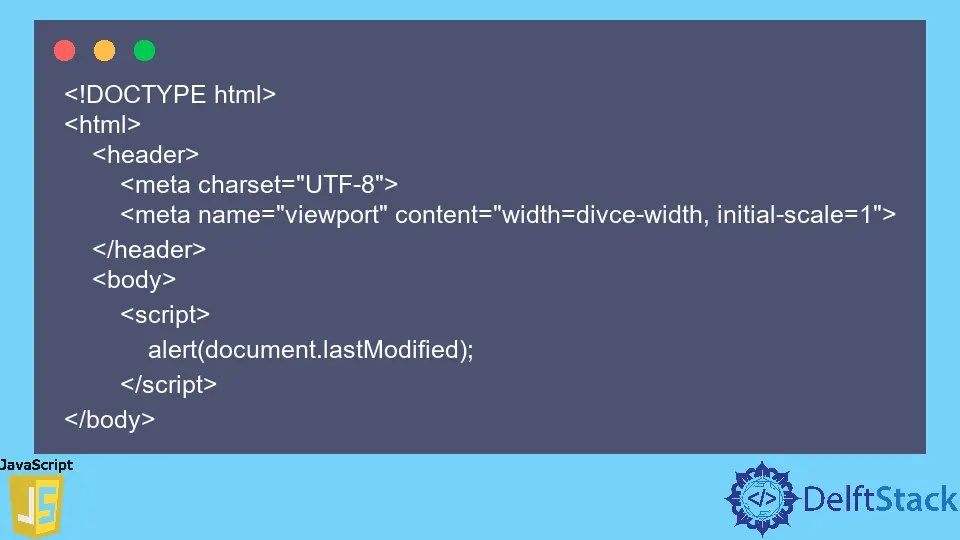
Veamos el ejemplo del uso de lastModified de la siguiente manera.
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<meta name="viewport" content="width=divce-width, initial-scale=1">
</header>
<body>
<script>
alert(document.lastModified);
</script>
</body>
Esta instancia abre una ventana en el navegador que muestra una cadena de la última fecha y hora modificada en la página web.
Producción:

Además, podemos configurar el código JavaScript para imprimir la fecha y la hora de la última modificación cuando se modifique la página web. Esto puede incluir la página web para que los usuarios puedan obtener información sobre la fecha de última modificación del sitio web.
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<meta name="viewport" content="width=divce-width, initial-scale=1">
</header>
<style>
*{
background-color: rgb(150, 99, 23);
}
</style>
<body>
<h2>Display last modified date and time</h2>
<p id="demo"></p>
<script>
let text = document.lastModified;
document.getElementById("demo").innerHTML = text;
</script>
</body>
Podemos declarar document.lastModified a la variable text y que la fecha y la hora de la última modificación se muestren en la página web. Puede asignar a document.getElementById("demo").innerHTML.
El siguiente es el resultado que podemos obtener para el código anterior.

Convierta la última fecha de modificación en un objeto Fecha
También podemos convertir la fecha de última modificación al objeto Fecha. El objeto Fecha devuelve el año, día, mes y hora con la zona horaria de un sitio web en particular.
Cuando lastModified se convierte en un objeto Date, muestra la última fecha modificada como salida del objeto Date. Veamos el siguiente caso.
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<meta name="viewport" content="width=divce-width, initial-scale=1">
</header>
<style>
*{
background-color: rgb(244, 240, 11);
}
</style>
<body>
<h2>Convert lastModified into Date object</h2>
<p id="dateObject"></p>
<script>
const last_modified= new Date(document.lastModified);
document.getElementById("dateObject").innerHTML = last_modified;
</script>
</body>
Como el ejemplo mencionado, lastModified se declara como una variable y se asigna a un nuevo objeto llamado Date. Convierte la fecha de última modificación en un objeto Fecha.
Después de eso, podemos mostrar un valor invocando la función getElementById.
Este código muestra el último año, fecha, hora y zona horaria modificados.

Como en el resultado anterior, se puede ver la última fecha de modificación.
Conclusión
La propiedad lastModified de JavaScript muestra la fecha y la hora de la última modificación de la página web en particular. JavaScript document.lastModified es un objeto HTML DOM.
Esto significa que cuando un documento HTML se carga en el navegador, se convierte en un objeto documento.
El objeto documento puede acceder con una palabra clave documento. Por tanto podemos acceder a lastModified con la palabra clave document.
Dado que document.lastModified es una función DOM de nivel 3 (2003), es compatible con todos los navegadores.
Por lo tanto, como exploramos en este artículo, podemos configurar una alerta para que una página web muestre la última fecha modificada.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
