Implementación de Gzip en JavaScript

Gzip es un formato estándar ampliamente utilizado para archivar archivos individuales. Proporciona un contenedor para almacenar archivos comprimidos con el algoritmo de compresión de su elección, el nombre del archivo original, marcas de tiempo y otras cosas (como comentarios opcionales), CRC predeterminado, etc.
Este artículo presentará cómo usar JavaScript para implementar Gzip.
Utilice el algoritmo de compresión LZW para implementar Gzip en JavaScript
La compresión LZW comprime archivos en archivos más pequeños mediante un algoritmo de búsqueda basado en tablas inventado por Abraham Lempel, Jacob Ziv y Terry Welch.
El gzip-js es una implementación de JavaScript puro del formato de archivo GZIP.
Código HTML:
<textarea id="rTxt" cols=100 rows=15>Fusce feugiat lacus quis felis consectetur, at placerat ipsum mollis. Suspendisse facilisis ligula diam. Sed eu neque a nisl porttitor dictum vitae eget nibh. Cras mollis lorem ac nisi dictum, et euismod mi ultricies. Donec ullamcorper eget neque non rutrum. Sed sem turpis, vehicula ut leo auctor, rutrum dignissim nisl. Curabitur vulputate metus semper, laoreet neque et, malesuada ligula. Aenean nec elementum tortor. Duis blandit ut ante a pulvinar. Phasellus id imperdiet mi.</textarea><br/>
<input type="button" id="doComp" value="Compress" /><span id="txtSize"></span>
<hr/>
<textarea id="cTxt" cols=100 rows=5></textarea>
<br/>
<input type="button" id="doUComp" value="Expand" /><span id="compSize"></span>
<hr/>
<textarea id="eTxt" cols=100 rows=5></textarea>
Código JavaScript:
function lzw_encode(s) {
var dict = {};
var data = (s + '').split('');
var out = [];
var currChar;
var phrase = data[0];
var code = 256;
for (var i = 1; i < data.length; i++) {
currChar = data[i];
if (dict[phrase + currChar] != null) {
phrase += currChar;
} else {
out.push(phrase.length > 1 ? dict[phrase] : phrase.charCodeAt(0));
dict[phrase + currChar] = code;
code++;
phrase = currChar;
}
}
out.push(phrase.length > 1 ? dict[phrase] : phrase.charCodeAt(0));
for (var i = 0; i < out.length; i++) {
out[i] = String.fromCharCode(out[i]);
}
return out.join('');
}
function lzw_decode(s) {
var dict = {};
var data = (s + '').split('');
var currChar = data[0];
var oldPhrase = currChar;
var out = [currChar];
var code = 256;
var phrase;
for (var i = 1; i < data.length; i++) {
var currCode = data[i].charCodeAt(0);
if (currCode < 256) {
phrase = data[i];
} else {
phrase = dict[currCode] ? dict[currCode] : (oldPhrase + currChar);
}
out.push(phrase);
currChar = phrase.charAt(0);
dict[code] = oldPhrase + currChar;
code++;
oldPhrase = phrase;
}
return out.join('');
}
document.getElementById('doUComp').onclick = function() {
compressedText = document.getElementById('cTxt').value;
expandedText = lzw_decode(compressedText);
document.getElementById('eTxt').value = expandedText;
} document.getElementById('doComp').onclick = function() {
regularText = document.getElementById('rTxt').value;
compressedText = lzw_encode(regularText);
document.getElementById('cTxt').value = compressedText;
document.getElementById('compSize').innerHTML =
'Compressed Size :' + compressedText.length;
document.getElementById('txtSize').innerHTML =
'Original Size :' + regularText.length;
}
El código anterior es una implementación de JavaScript puro y no debe usarse en servidores para código de producción. El objetivo principal es agregar compresión GZIP al navegador.
Producción:
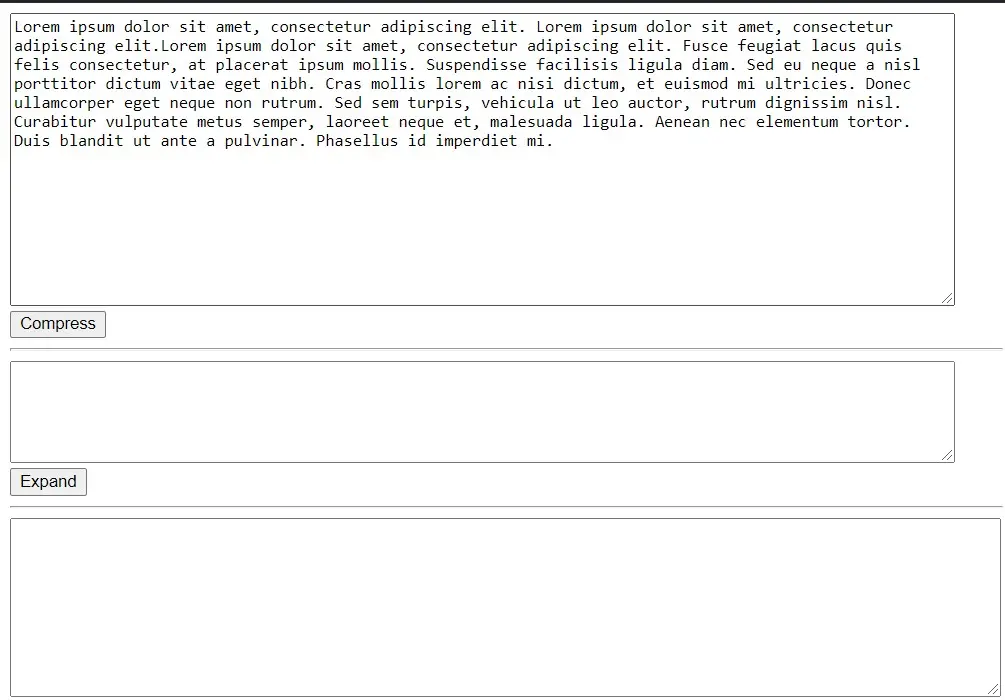
Cuando ejecute el código, verá el resultado como este.

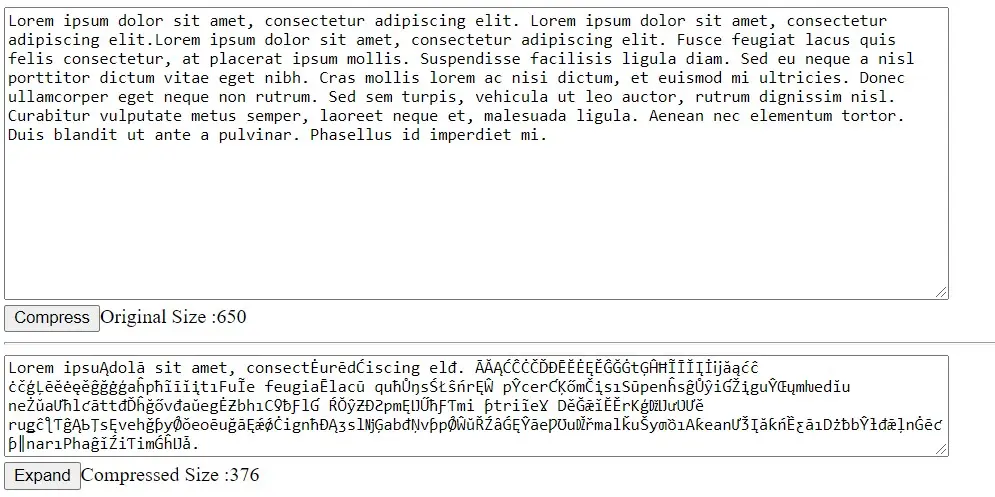
Cuando haga clic en el botón Compress, comprimirá el archivo y mostrará el tamaño original y el tamaño comprimido. Aquí hay un ejemplo de la compresión (es decir, archivo Zip).

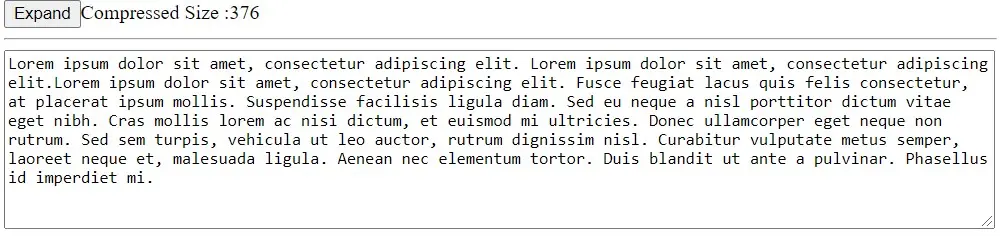
Descomprimirá el archivo y dará la salida original al hacer clic en el botón Expand.

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn