Descargar archivo en Angular

Presentaremos cómo descargar un archivo en Angular con un clic de botón y mostraremos un ejemplo.
Descarga de archivos en Angular
Es sencillo descargar un archivo en Angular. Podemos descargar un archivo usando el atributo download de HTML5.
# angular
<a href="FilePath.csv"
class="btn"
target="_blank"
download="FileName.csv"
>Download Now</a>
Ejemplo
Primero, crearemos una carpeta assets en la carpeta src, y almacenaremos el archivo que queremos descargar en la carpeta assets.
Añadiremos el siguiente código en app.component.html.
# angular
<hello name="{{ name }}"></hello>
<a href="assets/download.csv"
class="btn btn-default"
target="_blank"
download="download.csv"
>Download Now</a>
Producción:

Le daremos estilo a nuestro botón agregando el siguiente código en app.component.css.
# angular
p {
font-family: Lato;
}
.btn{
padding: 10px;
background-color: blueviolet;
color: white;
border-radius: 5px;
text-decoration: none;
}
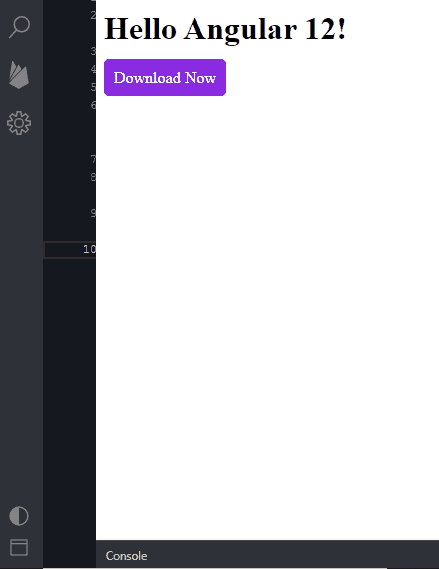
Producción:

Cuando hacemos clic en el botón Download Now, se descargará el archivo almacenado en la carpeta assets.
Producción:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn