Crear una lista de casillas de verificación en AngularJS

Este tutorial demostrará la creación de una lista de casillas de verificación simple en AngularJS. Usaremos la directiva ng-repeat para iterar sobre un array de objetos que contienen una propiedad llamada seleccionado.
También usaremos el ng-model para vincular la propiedad seleccionada de cada objeto en la matriz a una entrada de casilla de verificación.
Pasos para crear una lista de casillas de verificación Angular
Los siguientes pasos lo guiarán para crear una lista de casillas de verificación de Angular.
-
Crear un nuevo proyecto AngularJS.
-
Agregar datos al controlador.
-
Agregue elementos de lista al controlador y agregue la directiva
ng-repeat. -
Agregue la lista de casillas de verificación al archivo HTML y agregue la directiva
ng-model. -
Cree una función que recorra los elementos en un controlador y verifique si están marcados o no, luego muestre u oculte según corresponda.
Analicemos un ejemplo que nos ayudará a crear una lista de casillas de verificación de Angular.
Necesitamos configurar un entorno de desarrollo para comenzar a crear aplicaciones Angular. Para ello instalaremos NodeJS y la herramienta Angular CLI de forma global en nuestro sistema.
Para hacer esto, ejecute el siguiente comando.
$ng new angular-checkbox-list-app
Después de esto, escribamos los códigos JavaScript y HTML.
Código JavaScript:
angular.module('sam', ['checklist-model'])
.controller('demo', function($scope) {
$scope.countryList = [
{ name: 'America'},
{ name: 'England'},
{ name: 'Canada'},
{ name: 'Scotland'}
];
$scope.selected = {
country: []
};
});
Código HTML:
<div ng-app="sam">
<div ng-controller="demo">
<h2>
Example of Angular Checkbox List
</h2>
<label ng-repeat="country in countryList"><input type="checkbox" checklist-model="selected.country" checklist-value="country" /> {{country.name}}<br/> </label>
<br/>
<p>
Selection will show here
</p>
{{selected.country}}
</div>
</div>
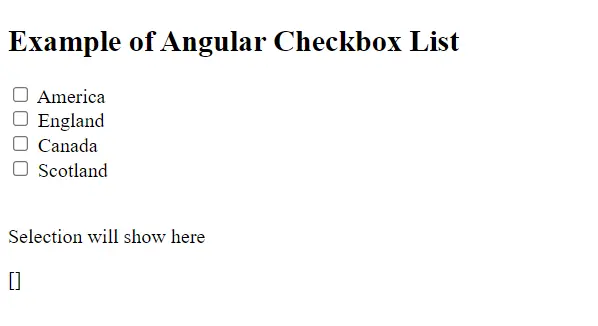
Producción:

En este ejemplo, escribimos una lista de algunos países y usamos principalmente ng-repeat. Se usa para mostrar los datos en la tabla, lista u otro componente de la interfaz de usuario.
Además, es fácil de usar, intuitivo y ofrece muchas personalizaciones. Por último, en la lista de casillas de Angular, puede agregar o eliminar elementos fácilmente sin romper todo el código; hace una lista flexible para sus necesidades.
Haga clic aquí para ver la demostración en vivo del código anterior.
Muhammad Adil is a seasoned programmer and writer who has experience in various fields. He has been programming for over 5 years and have always loved the thrill of solving complex problems. He has skilled in PHP, Python, C++, Java, JavaScript, Ruby on Rails, AngularJS, ReactJS, HTML5 and CSS3. He enjoys putting his experience and knowledge into words.
Facebook